
만화효과음 자소 폰트 편집기 프로토타입

웹툰에서 작가고유의 폰트를 만들고 초, 중, 종성을 분리한 콤포넌트를 사용하여 집중선, 퍼스펙티브에 맞춘 글자 레터링을 자유롭게 할 수 있고 폰트패밀리를 사용해서 효과를 즉각적으로 변경해서 확인할 수 있는 폰트를 제작하고 있습니다.

전용 폰트 제작 및 클립스튜디오에서 벡터효과를 바로 복사 붙이기가 됩니다!
미니a북 플랫폼

만화효과음 자소 폰트 편집기 프로토타입

웹툰에서 작가고유의 폰트를 만들고 초, 중, 종성을 분리한 콤포넌트를 사용하여 집중선, 퍼스펙티브에 맞춘 글자 레터링을 자유롭게 할 수 있고 폰트패밀리를 사용해서 효과를 즉각적으로 변경해서 확인할 수 있는 폰트를 제작하고 있습니다.

전용 폰트 제작 및 클립스튜디오에서 벡터효과를 바로 복사 붙이기가 됩니다!

오선지를 이용한 손글씨 가이드
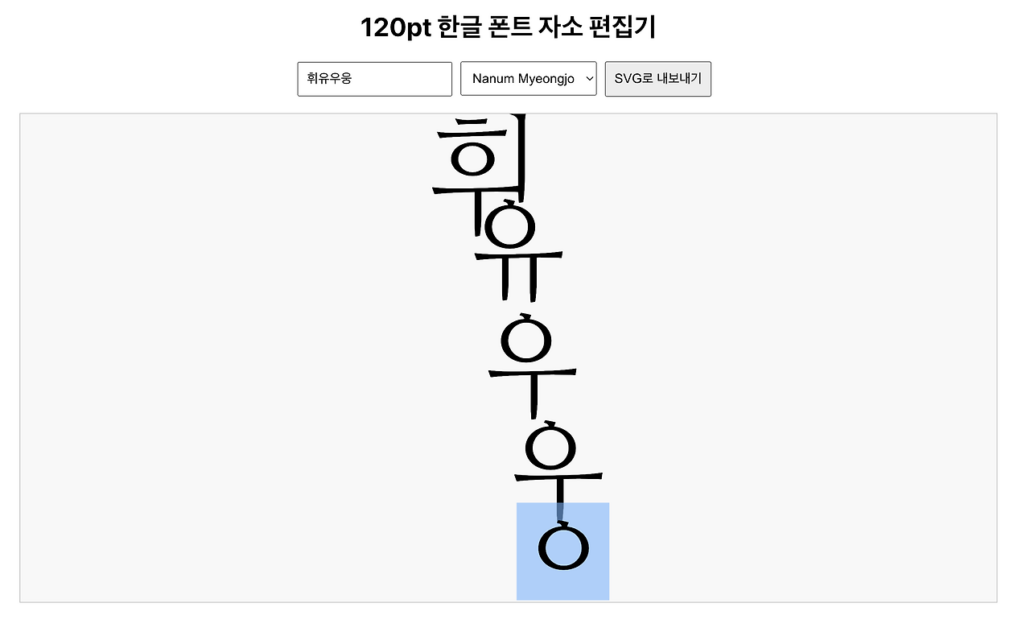
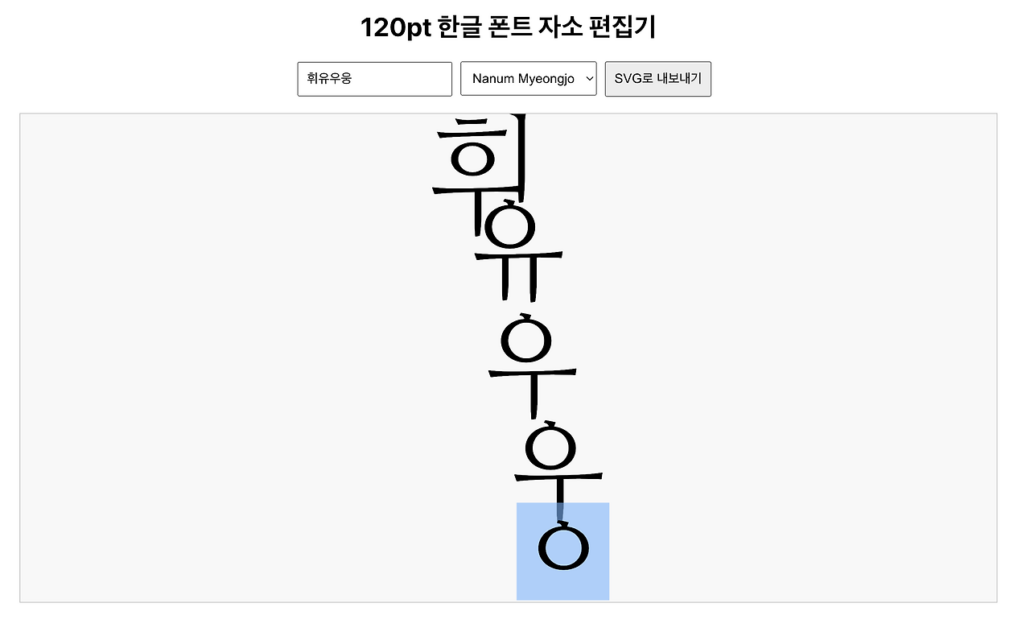
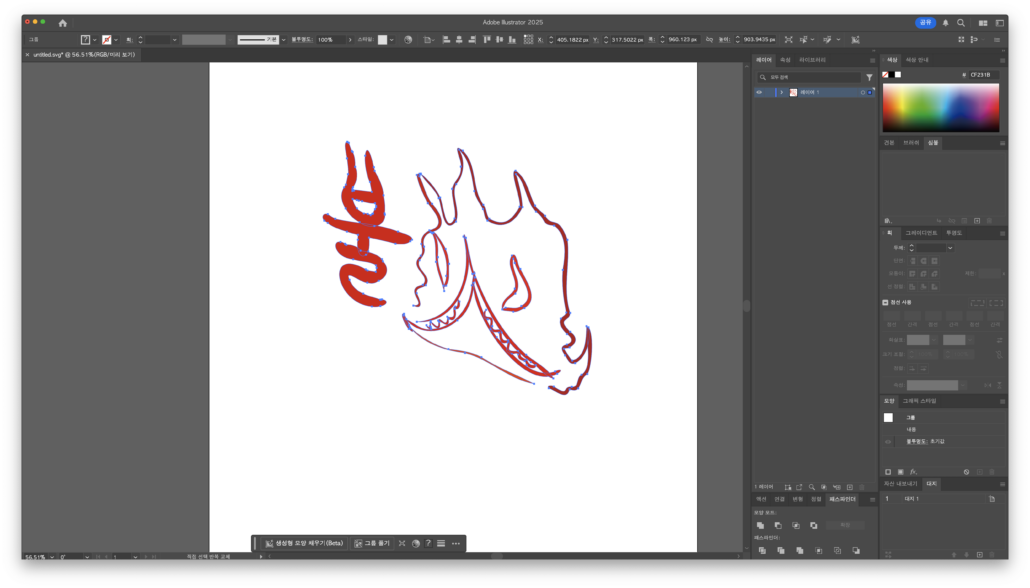
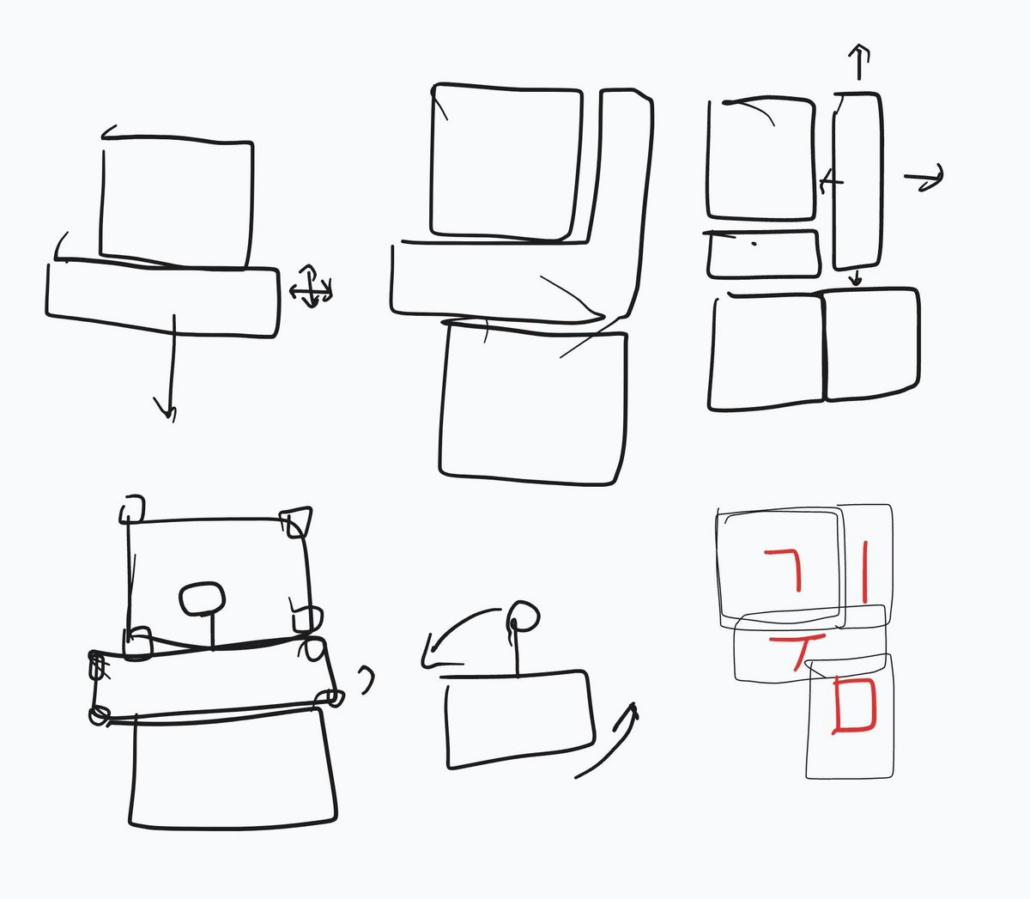
클립스튜디오에서 만화용의 초성, 중성, 종성만 그리고 벡터로 중심선이나 괘선 위에 만화작가가 그린 그림에 맞게 본인이 쓴 글씨의 부분을 가지고 작업할 수 있는 한글 만화효과음 편집기를 간단히 만들어 봤습니다. 사실 SVG를 하나씩 선택하게 해서 서로 다른 폰트의 조합을 운영하기 위한 테스트를 실행해봤습니다.
그냥 자소 상관없이 본인이 쓴 조합을 찍어낼 수 있으리라 생각됩니다. 만화 캐릭터 얼굴, 눈 같은 것도 가능하겠죠? 하여간 옛날 점프 만화에 하이스쿨 기멘구미의 에피소드에 얼굴 도장찍는 만화가가 오버랩됩니다.
다른데 쓸 수도 있겠다 싶기도 하지만 일단 만화효과음만 생각하면 중심점, 방향에 따른 글자 배치되는 부분 및 글자의 조합이 될 수 있고 거꾸로 폰트에서 다시 초중성을 재배열 할 수 있을거 같습니다.
폰트를 고쳐서 새로운 폰트를 구성할 수 있겠죠.

사실 원래 만들어 놓은 손글씨에서 폰트로 바꿀 수 있는 가이드에 각도를 넣는 부분이 준비중인데 이것을 편집기에서 내 글씨 스타일을 분석해서 배치형태의 기본형을 만들어주거나 손글씨의 약점인 균일화를 어느정도 지원해줄 수 있는 가이드가 될 수 있으리라 생각됩니다.

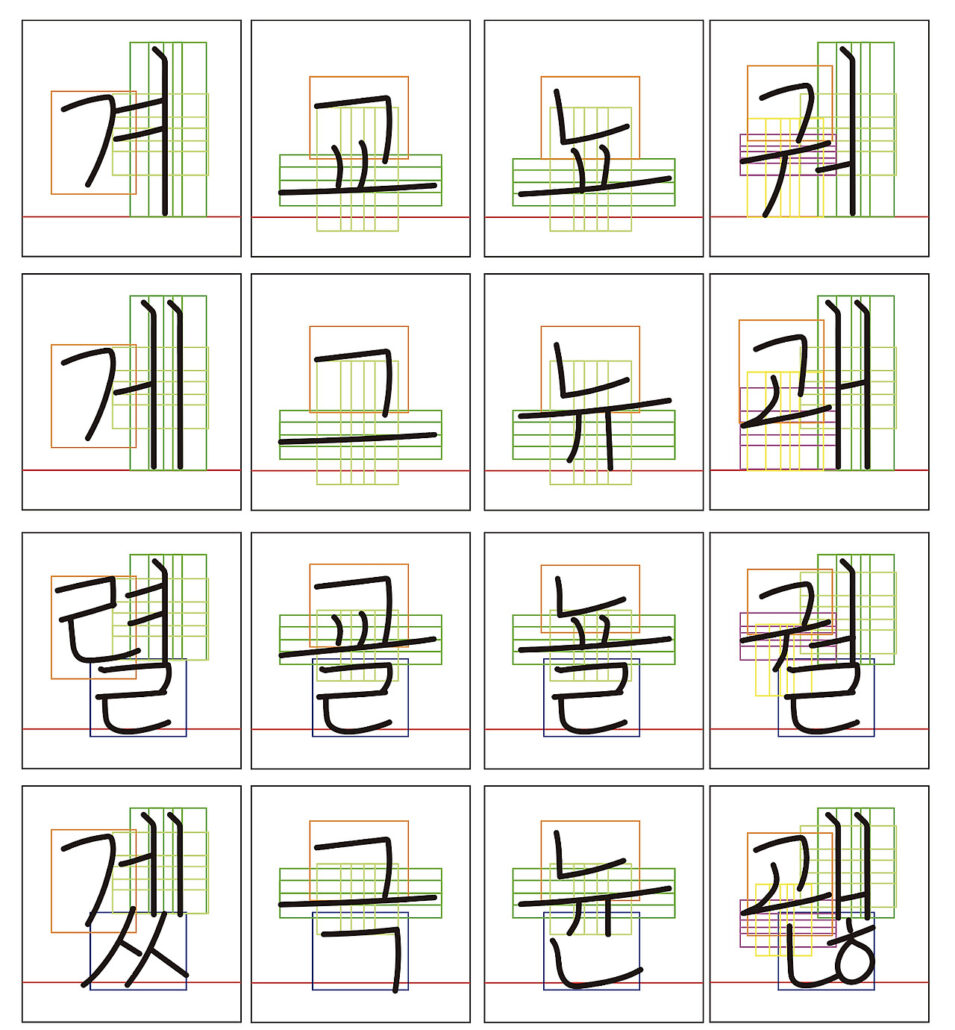
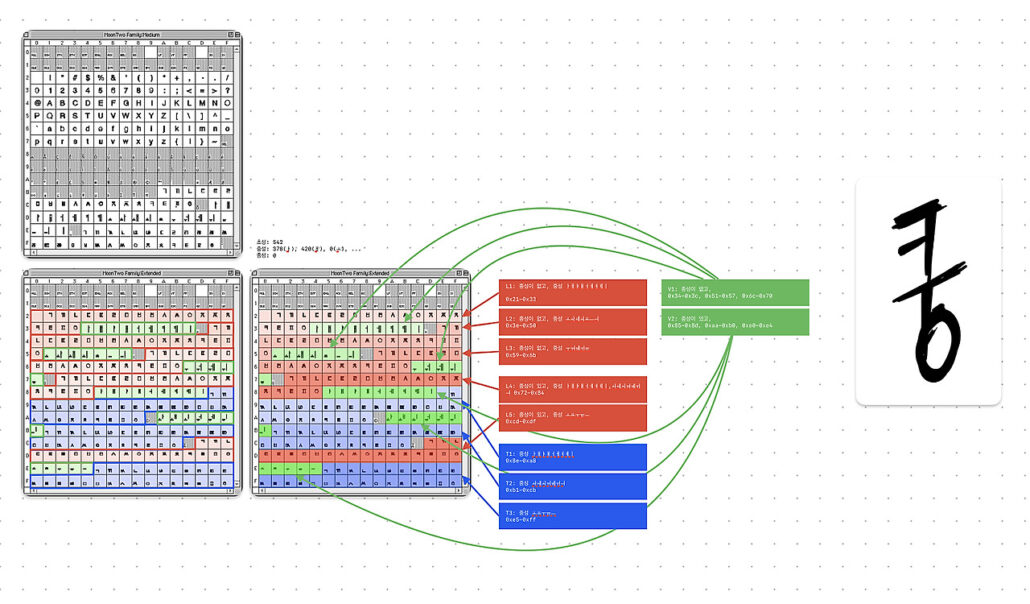
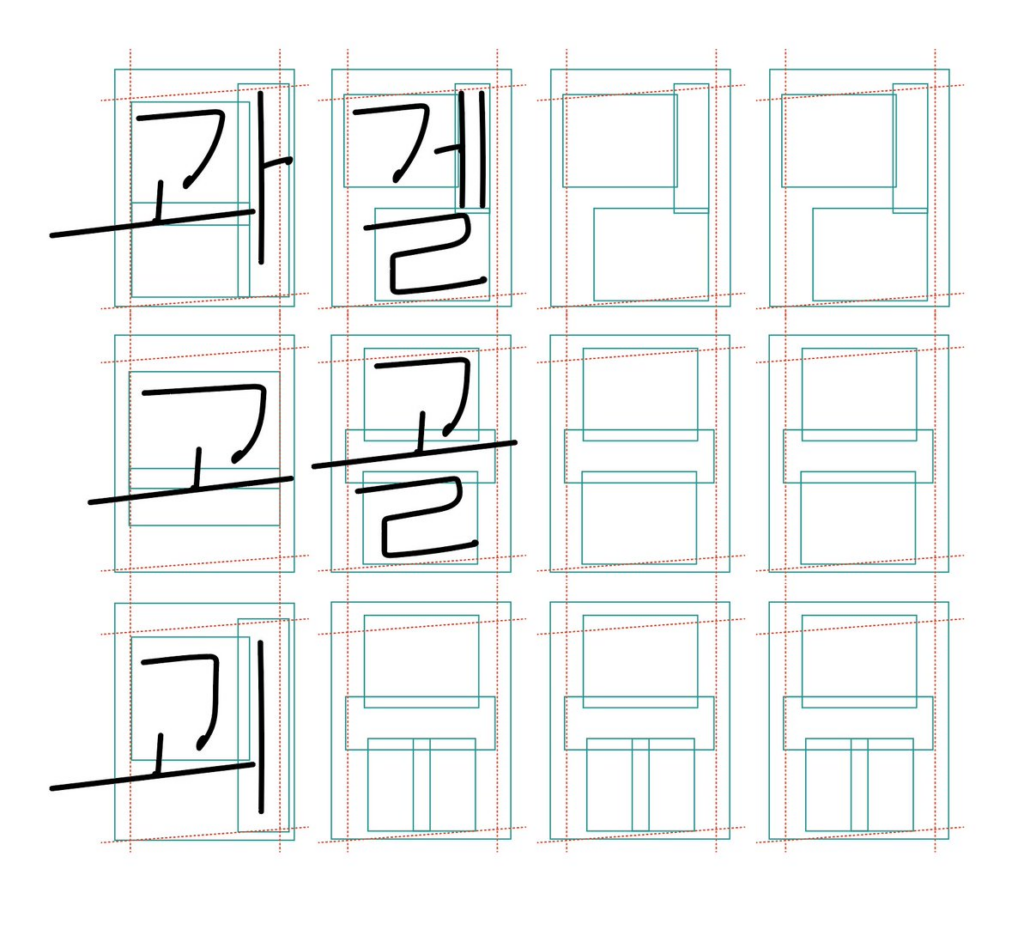
최초에 모양을 삼각, 사다리꼴, 다각형 구조로 만들었던 가이드는 본인의 글씨를 기준으로 여러가지 자모 조합에 따른 몇가지 유형으로 단순화 한 것인데 이번에 만든 가이드는 레터링과 비슷한 오선지 스타일의 중성 기준으로 제작합니다.
그러면 거꾸로 초성, 종성의 유형은 자유롭게 블록으로만 처리하고 중성의 위치에 따라 초성의 다양한 형태를 쓰거나 균형, 조형을 직접 체감해볼 수 있으리라 생각됩니다. 중성이 기준이 되는 이유는 글자의 안정감과 균형을 맞추는 중심이 되기 때문입니다.
초성은 모양이 많이 달라지지만 그에 대해 종성은 위치이동 정도로 달라지기 때문에 이 방법을 채용해서 폰트를 온라인이나 앱에서 쓸 때 최소 글자로 글자를 추출할 수 있는 기능과 에디터를 만들어 스캔하고 SVG를 배치하면 자동으로 폰트가 나오게 하려고 합니다.
기존에 템플릿을 완전히 바꿀 준비를 하고 가이드 글씨 쓰기 부분도 바꿔볼 생각입니다.
손글씨 가이드 편집기 각도를 바꿀 수 있고 사이즈 변경 배치를 변경할 수 있음 주황색은 초성, 연두, 초록, 노랑, 보라색이 중성, 남색은 종성 이 블록의 위치를 조절해서 내 손글씨의 가이드를 만들고 폰트를 만들었을 때 균형을 맞출 수 있게 됩니다.
내부적으로 돌아가는 것은 아니고 서버에서 에디터로 배열을 해서 PDF로 손글씨 템플릿 다운로드 받을 수 있게 할 예정입니다.
비슷한 손글씨 폰트가 있다면 그것을 기반으로 x-ray tool 에서 가이드를 생성할 수 있습니다.

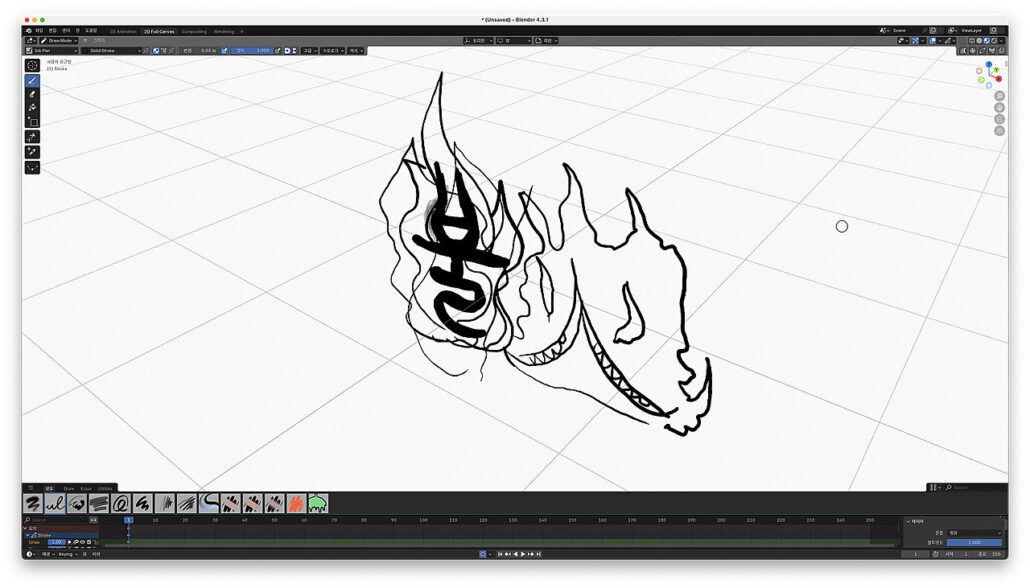
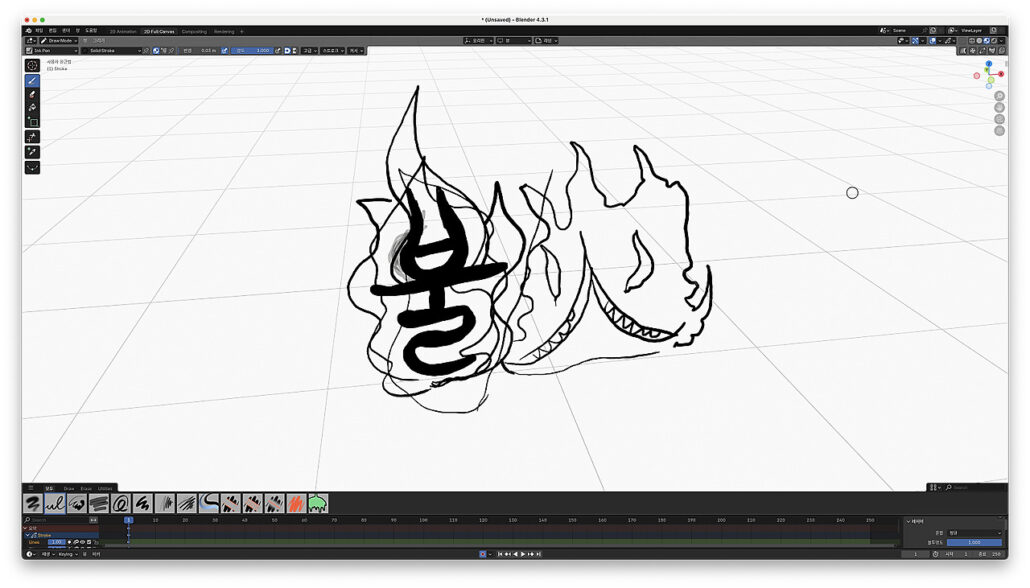
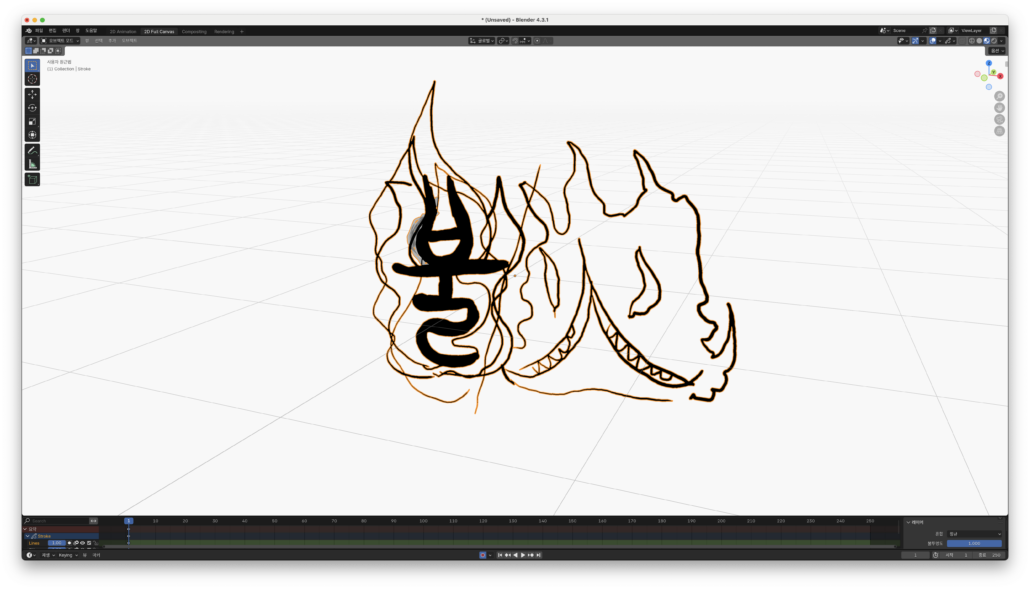
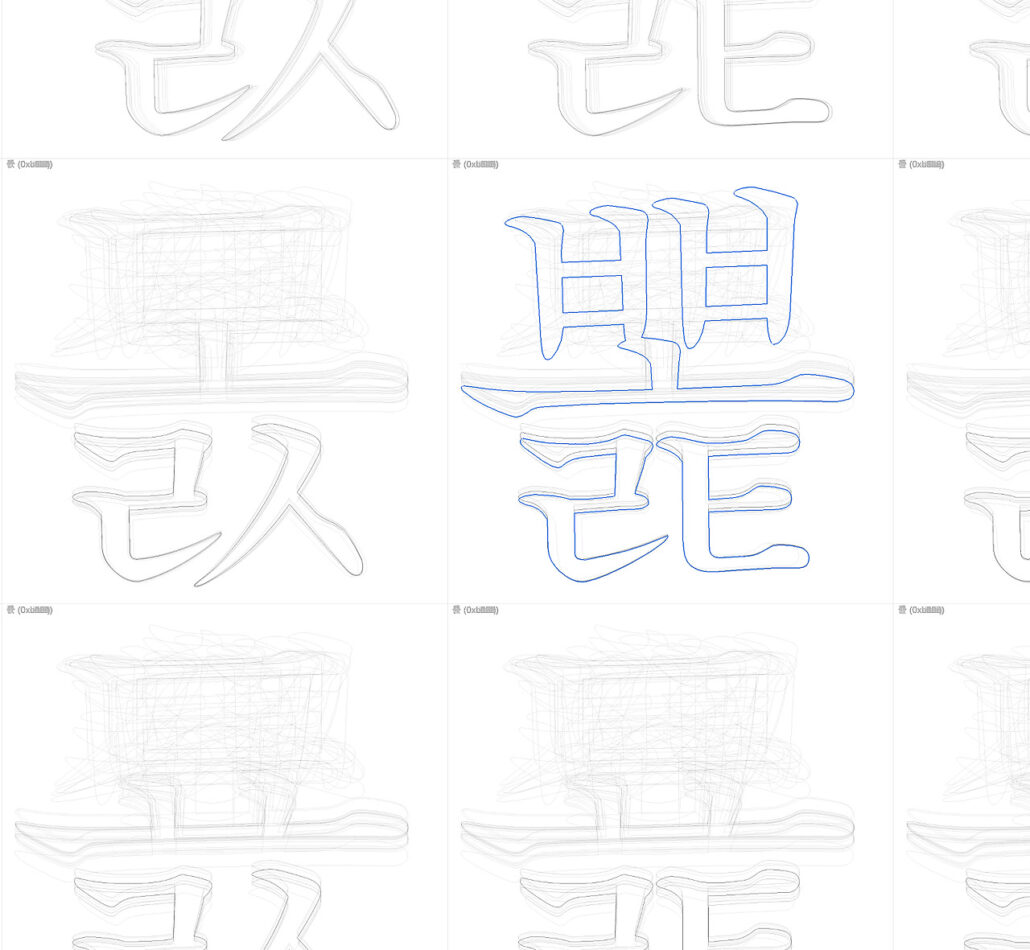
blender4.3.1 그레이스 펜슬을 이용해서 만화 효과음 폰트 만드는 방법을 연구를 하다가 애니메이션을 만들고 있었습니다.
조합형 SVG 데이터를 하나씩 3D로 만들어서 각도가 변경되면 초, 중, 종성 모두 변경시켜 만화효과를 새롭게 만들어 볼 생각이었고 파이썬으로 제작하면 될거 같습니다.
원래 데이터드리븐 용으로 만들었던게 있고 기억이 가물가물하지만 프로그램으로 처리할 수 있게 하고 그 전에 수작업을 해봤습니다.


폰트로 만든건 아니지만 3D로 각도별로 출력할 수 있게 하는 것이 목적이라 일단 그레이스펜슬로 그린 것을 기준으로 스크립트 생성을 하고 있습니다. SVG로 출력하는 부분에 대해서도 보고 있고 이것저것 다 검토중입니다.

한글, 한자가 함께 나오고 파티클 영상효과를 2D에서도 활용할 수 있게 해보려고 하는데 잘 하면 틱톡이나 유튜브 용도로 만들어볼 수 있지 않을까 하고 있습니다.


웹툰용 직결식 만화폰트 제작 솔루션 개발
이 솔루션은 만화와 관련된 특화된 폰트를 제작하고 이를 활용한 굿즈를 판매하는 강력한 도구가 될 수 있습니다. 이를 성공적으로 실행하기 위해 다음과 같은 발전 방향과 추가적인 요소를 고려할 수 있습니다.

1. 직결식 폰트 시스템 확장
• 자동화된 위치 조정:
• 초성, 중성, 종성을 기반으로 한 위치 조정 로직을 세밀하게 설정.
• 방사형 배치에 따라 각 초성, 중성, 종성이 자연스럽게 조화를 이루도록 패턴과 알고리즘 개발.
• 패밀리 폰트 확장:
• 한 번에 20여 개의 패밀리 폰트를 자동 생성할 수 있도록 직결식 시스템을 최적화.
• 다양한 스타일 옵션(굵기, 경사, 곡선 등)을 추가하여 굿즈 제작에 적합한 폰트를 확장.
3. 템플릿 및 인터페이스 강화
• 템플릿 확장:
• 기본 SVG 템플릿을 세부 작업이 가능한 고급 템플릿으로 확대.
• 초성, 중성, 종성의 배치를 세밀하게 조정할 수 있는 옵션 추가.
• UI/UX 설계:
• 각도를 기준으로 하는 UI 설계.
• 사용자가 방사형 배치, 크기, 위치를 직관적으로 조정할 수 있는 그래픽 툴 개발.
4. 만화 기반 폰트의 차별화 전략
• 방사형 폰트의 예술적 가치 부각:
• 만화 특유의 표현 방식에 맞춘 폰트의 독창성을 홍보.
• 방사형 폰트가 일반적인 폰트와 어떻게 차별화되는지 사례를 통해 설명.
• 스토리텔링 연계:
• 만화 캐릭터나 특정 작품의 스타일을 반영한 폰트 제작.
• 특정 폰트를 사용하는 팬 굿즈에 해당 작품과의 연계를 더해 부가가치 창출.
5. SVG 기반 솔루션의 미래 개발
• SVG에서 OTF/TTF 변환:
• 현재 SVG 템플릿 기반에서 완성된 폰트를 TTF/OTF 형식으로 변환하는 기능 추가.
• 폰트를 다양한 플랫폼에서 사용 가능하게 확장.
• SVG 애니메이션 활용:
• 폰트를 기반으로 한 애니메이션 콘텐츠 제작 지원.
• 만화 속 방사형 대사가 애니메이션으로 표현되도록 연결.
6. 비즈니스 모델
• 판매 방식:
• 커스터마이징된 굿즈와 함께 폰트 라이선스를 판매.
• 무료 버전 제공 후 프리미엄 폰트 또는 템플릿 유료화.
• 구독 서비스:
• 정기적으로 새로운 템플릿과 굿즈 디자인 제공.
• 디자이너를 위한 고급 기능과 교육 콘텐츠 포함.
• 커뮤니티 활성화:
• 만화가, 디자이너, 팬들이 협업할 수 있는 커뮤니티 플랫폼 운영.
• 사용자들이 자신의 디자인을 공유하고 피드백을 받을 수 있도록 지원.
장기적인 비전
• 만화와 타이포그래피의 융합으로 새로운 창작 트렌드 형성.
• 방사형 글꼴 디자인을 중심으로 한글 폰트의 예술적, 상업적 가치 확대.
• 독창적인 폰트와 굿즈 제작을 통해 만화 팬들과 디자이너 커뮤니티의 연결 강화.
추가적으로 구현 단계나 세부적인 기술 지원이 필요하다면 언제든지 요청해주세요!

A9Box (A9박스) 폰트 0.1
한글만 있는 폰트입니다. 손글씨 폰트로 봄봄스쿨에서 제작했습니다.
베타 폰트이며 한글만 있습니다. 현재 11,172자를 기본으로 만들었으며 게시판에 추가 수정이 있으면 버전을 자료실에 판올림 버전을 추가해서 계속 올릴 예정입니다.

라이선스 본문
| A9Box (A9박스) 의 지식 재산권은 아르고나인미디어그룹(주)이 보유합니다.아르고나인미디어그룹에서 무료로 배포하는 A9Box (A9박스)는 개인, 기업 사용자 모두 자유롭게 수정 및 변경해영리, 비영리 목적으로 사용할 수 있습니다 |
라이선스 요약표
| 카테고리 | 사용 범위 | 허용 여부 |
| 인쇄 | 브로슈어, 포스터, 책, 잡지 및 출판용 인쇄물 등 | O |
| 웹사이트 | 웹페이지, 광고 배너, 메일, E-브로슈어 등 | O |
| 포장지 | 판매용 상품의 패키지 | O |
| 영상 | 영상물 자막, 영화 오프닝/엔딩 크레딧, UCC 등 | O |
| 임베딩 | 웹사이트 및 프로그램 서버 내 폰트 탑재, E-book 제작 | O |
| BI/CI | 회사명, 브랜드명, 상품명, 로고, 마크, 슬로건, 캐치프레이즈 | O |
| OFL | 폰트 파일의 수정/ 복제/ 배포 가능. 단, 폰트 파일의 유료 판매는 금지 | X |
조합형 폰트를 만드는 SVG 파일을 함께 제공합니다. 본 폰트는 교육용으로 제공하며 리버스엔지리어링으로 자소 글자 디자인 및 프레임을 변영하거나 수정배포할 때에도 저작권이 있는 현 페이지 URL 을 함께 공유하셔야 합니다.

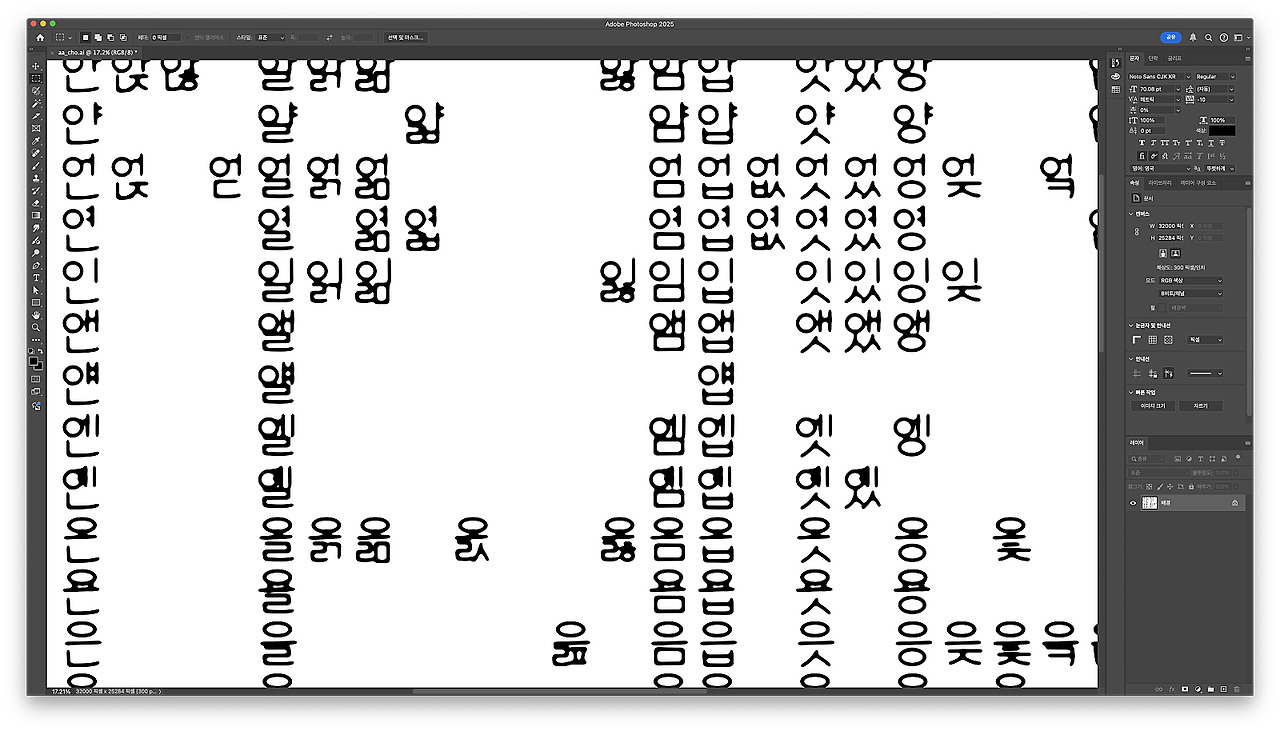
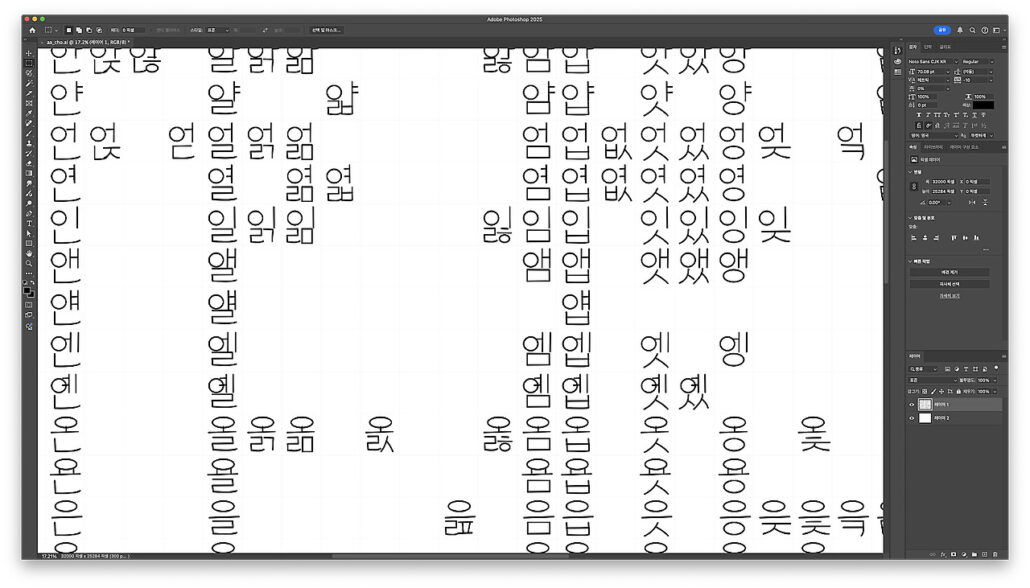
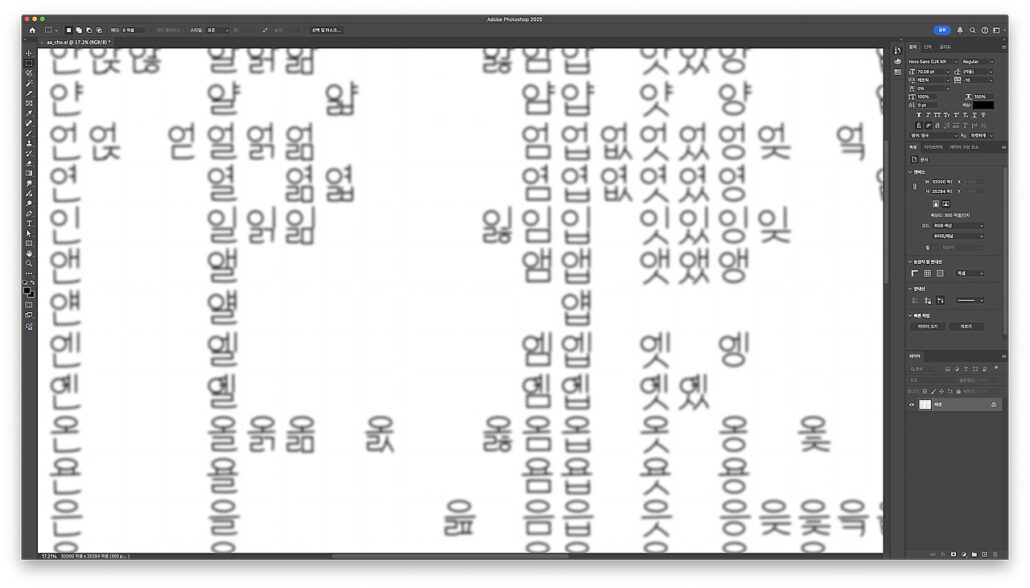
포토샵으로 한글 2560자 완성형 폰트의 느낌을 바꿔봤습니다.
포토샵에서 만드는 2,560자 한글 폰트… Stroke를 Fill 로 바꾸는 것처럼 필터를 먹여서 다양한 효과를 넣어 다양한 형태의 폰트로 만들 수 있습니다. 오래된 활판 글자같은 효과나 디자인을 적용할 수 있게 됩니다. 제가 생각하는 글자는 각도별 모션블러로 만화효과폰트 만드는 테스트를 해보고 다음은 webGL의 다양한효과를 폰트에 적용할 준비중입니다. Particle Fractal

일단 폰트 배열에 필요없는 글자들 제거하고 테이블을 만들었습니다. 복잡한 자형이 들어가는 것을 제외하면 글자들이 단순해집니다.


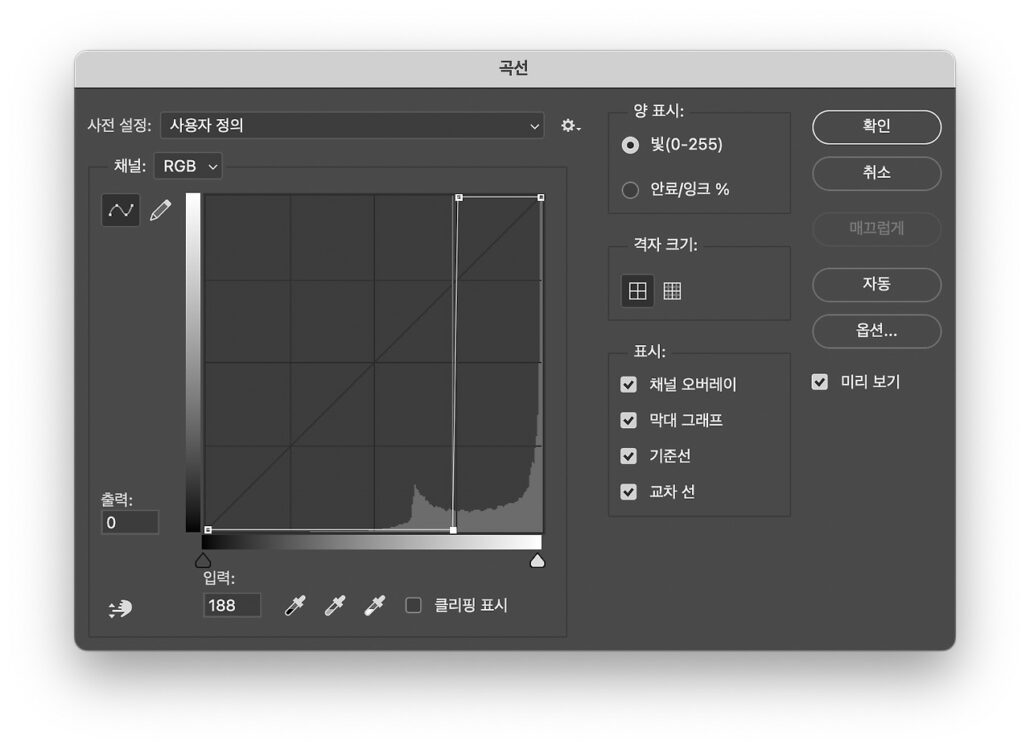
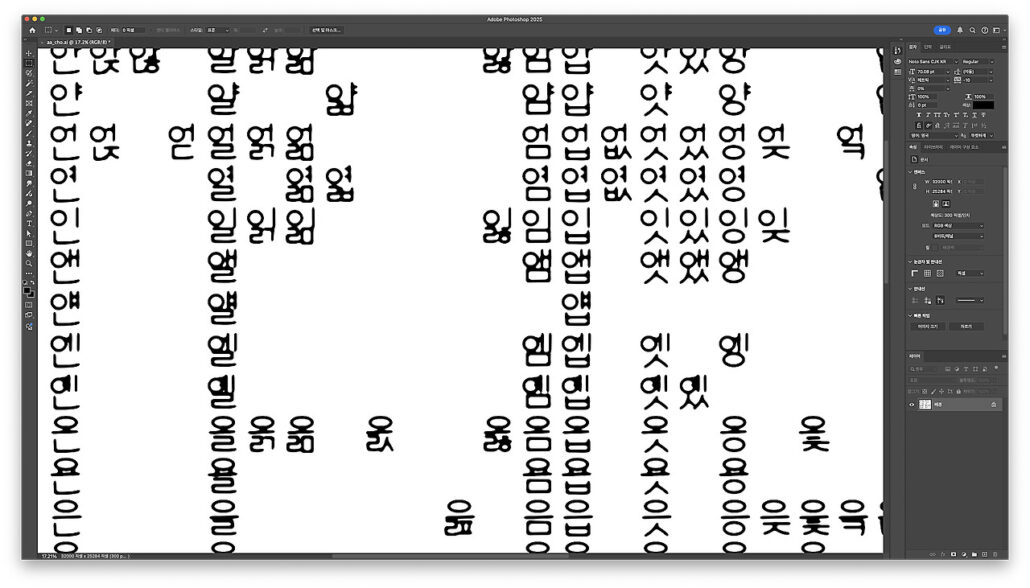
이 글자 테이블을 가우시안블러로 흐리게 만들고 이미지를 곡선으로 블러처리된 부분에서 회색을 제거하는 값을 정리해서

작성했던 폰트보다는 두꺼워진 느낌이고 글자가 뭉개진 느낌은 들지만 글자 자체가 활자로 찍은 느낌이 납니다. 현재 저희가 개발중인 것은 이렇게 뭉쳐진 글자들을 초성, 중성, 종성으로 분리하는 프로그램을 하고 있습니다.
너무 많은 일을 해야해서 이것저것 아이디어와 폰트제작에 대한 부분을 해야하긴 하지만 제가 준비하고 있는 것은 만화효과음에 대한 부분인데 다양한 웹툰 효과를 만화작가의 획을 이용해서 특정한 만화효과음을 만들 수 있게 하는 것입니다.
즉 직결식으로 글자 자소를 최소화해서 4벌 정도로 모든 글자가 나오고 초성, 중성, 종성이 위치에 따른 글자 패밀리가 만들어지는 것입니다. 그러면 중심점 방향에 따라 글자효과가 달라질 수 있습니다.
이상한 생각하느라 시간 다 보내고 있습니다. ^^
저 진짜 책 만들어야 하는데… 일본에서 날짜를 정해놔서 인디자인을 자동번역하고 내부 레이아웃, 디자인 내용을 변경하는 것을 지금 그냥 하면 되는데 프로그램으로 쉽게 하려다가 마감날이 가까이 오고 있습니다.

A9 컴포넌트 기반의 폰트 유형을 일부 공개할 준비중입니다.
일종의 자소의 가상본으로 폰트포지, 폰트랩, 글립스 같은 편집프로그램에서 자소만 수정하면 한글폰트 조합은 유지하고 전체부분이 변경되는 형태입니다.
이렇게 하면 글자를 다 에디터에서 손으로 수정해야합니다. 다만 가상본이 100벌이 있을 때 각기 다 다른 위치로 변경되기 때문에 폰트를 바꾼 후 조금씩 위치를 만져줘야 한다는 단점이 있습니다.
그래도 작업에는 많은 시간단축을 할 수 있고 초기에 저희가 제작한 폰트의 유형인 초성, 중성, 종성을 벌수로 나눠 만든 컴포넌트와 기본 배치유형 대로 만들게 됩니다.
그러면 비슷한 폰트는 금방 제작이 가능합니다. 다만 세세한 수정에 많은 시간낭비가 들어갑니다. 전문 편집 프로그램은 컴포넌트를 끊고 편집하는 기능이 있어 레이아웃을 맞춰놓고 조금씩 변경하면 자신만의 폰트가 완성됩니다.

이 방법을 알면 폰트 제작의 재미를 느껴보실 수 있으리라 생각됩니다. 아마추어 폰트 디자이너라도 자소 배치만 하는 것으로 대략 3일이면 2,560자는 제작할 수 있으리라 생각됩니다.
11,172자를 모두 하게 하려면 조합에 대한 이해가 많이 있어야 하지만 결론은 같습니다. 사실 지금도 폰트업체들의 작업물은 모두 컴포넌트로 작업하고 출고할 때 분리해버립니다.
아이패드, 맥에서 먼저 제작할 수 있는 개발환경을 만들 생각입니다. 샘플 폰트도 공개할 준비중입니다.

폰트가 어떤 구조로 만들었는지 볼 수 있는 프로그램을 이제 웹기반으로 개발할 준비를 하고 있습니다.

그 전에 합쳐진 셰이프를 모두 분리해서 초성, 중성, 종성의 좌표계에 의한 변환행열의 값과 특성을 분석하려고 하고 있습니다. 이유는 간단합니다. 대부분 비슷한 글자를 쓰고 레이아웃에 배열된 좌표정보를 정리하면 완전 자동화를 할 수 있기 때문입니다.
초, 중, 종성의 컴포넌트의 위치값을 이용해서 너비 높이를 조절해서 두깨나 모양을 유지하면서 배치할 수 있게 만드는 것을 할 수 있기 때문입니다. 일정 유형을 학습해서 하나의 폰트가 수 많은 특성을 가진 폰트의 유형으로 뽑아낼 수 있습니다.
일단 패밀리폰트로 만들고 마음에 드는 글자를 첫글자로 (Light, Nomal, Medium, Heavy) 를 넣고 각도가 다양한 글자를 만들어낼 수도 있습니다.
폰트 자동레이아웃의 구조

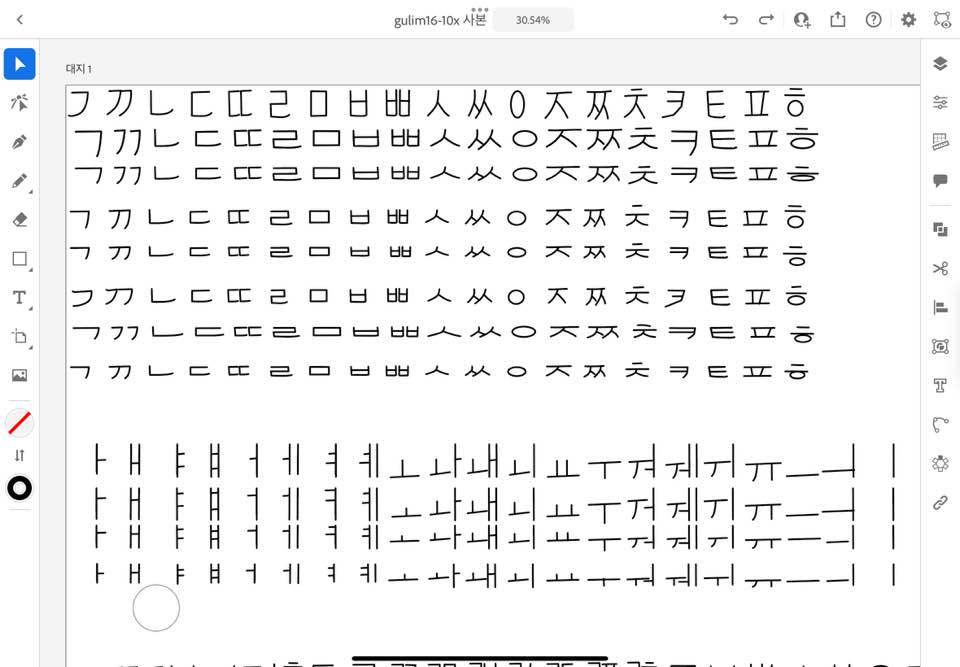
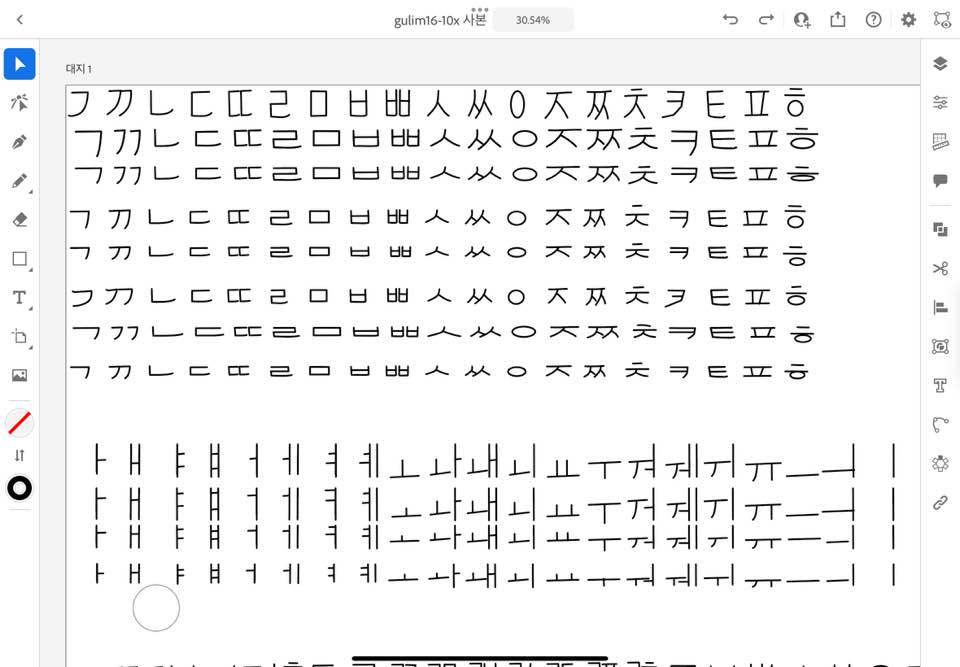
레이아웃을 자동화해야 사람이 할 일과 시간을 줄일 수 있습니다. 현재 중성에서 천지인 개념으로 레이아웃을 나눌 예정입니다.
ㅓㅕㅏㅑㅒㅔㅞ ㅘ 등등을 전부 쪼갤 예정입니다. ㅗㅛ =-||-= 같은 모양을 분리한 중성 레이아웃이 생기게 됩니다.
그러면 초성에 따라 중성의 모양과 위치를 초성 중심 위치에 배치하게 됩니다.
셀델셸뎰 헬혤 같은 글자의 차이, 중심점을 바꿀 수 있게 됩니다.

이전부터 생각한 것인데 이번에 3개의 템플릿을 작업하면서 완전 자동화 할 수 있는 부분에 대해서 고민하고 수치를 기반으로 배치하는 형태로도 구현할 수 있는 구조로 변경을 할 생각입니다.
계속 늘려만 가려는 것은 아니고 부리, 삐침, 획의 두께, 모양을 전부 떼어 놓고 레고처럼 스트로크 앞, 뒤에 붙게하는 방식을 생각해둔게 있습니다. 그것을 하기 위한 과정이라고 보면 될거 같습니다.

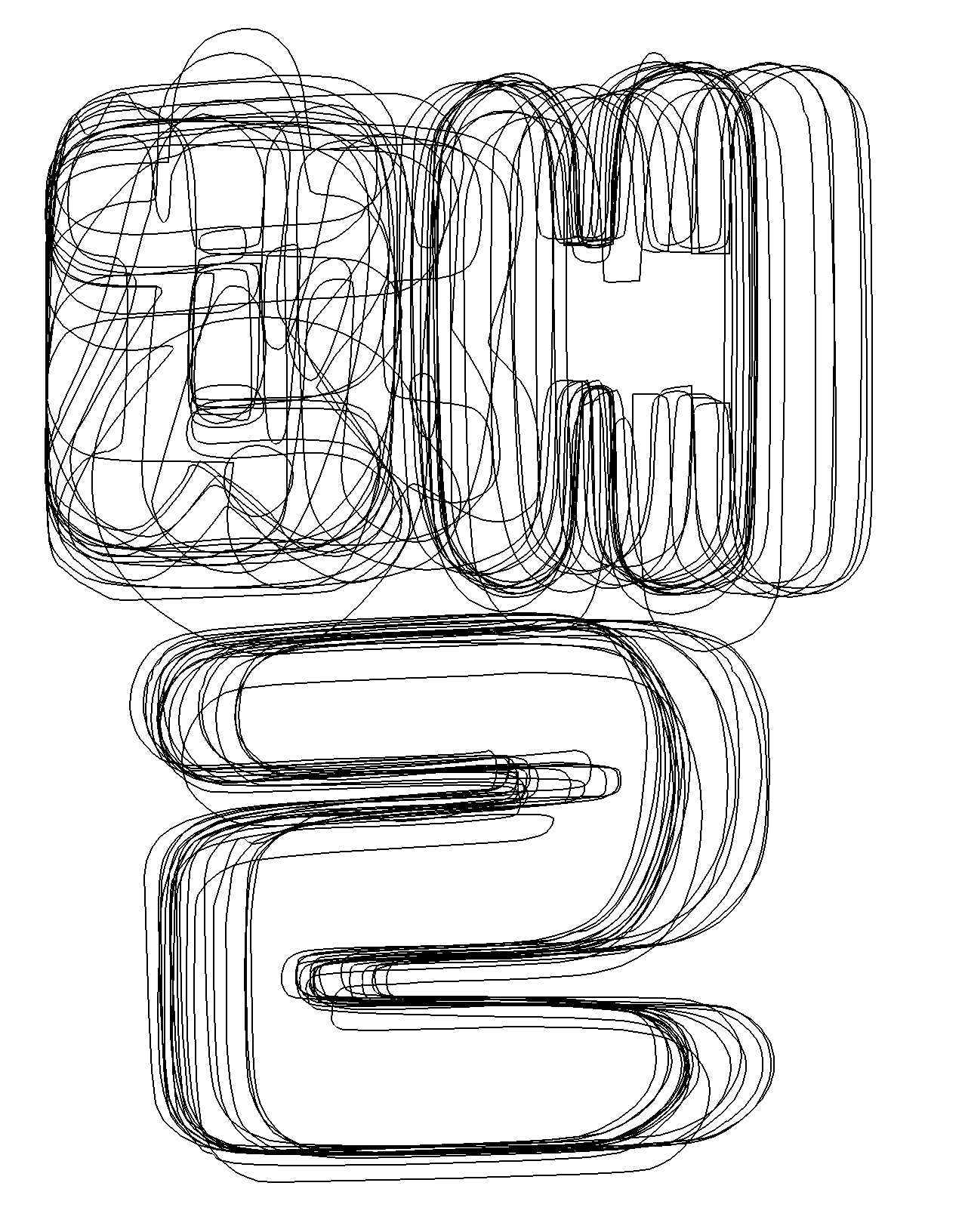
폰트에 대해서 전체적으로 조형, 균형, 가시성 등 확인하기 위해 x-ray tool 을 일단 만들어서 들여다 보고 있습니다. 일부 폰트 프로그램에는 있지만 사실 이것만 전문으로 하는 프로그램은 없어서 일단 만들어놓고 비교중입니다.

서로 다른 폰트패밀리를 만들 때도 필요하고 저희가 단순화 해서 제작을 하는 방식으로 3개의 템플릿을 제공하는 것이 폰트 제작의 전체는 아니라고 보고 있습니다. 더 디테일하고 정교하게 셰리프,고딕, 그래픽폰트를 만들 때 필요합니다. 중성을 기준으로 만든 것에 초성에 따른 미세조정을 해야 하는데 그런 부분에 대한 학습이 필요해서 개발하고 있고 대체폰트를 만들어서 사용할 때 온전히 비슷한 데이터를 가진 폰트로 제작할 수 있으리라 봅니다.
모양과는 전혀 상관없으며 전자책의 가독성을 위해 제작해볼 생각입니다.


가독성을 높여서 여러가지 폰트에 특징을 확인하고 개별 분석자료로 공부하는데만 사용합니다.
지금 책 3권을 빨리 작업해야해서 일단 책작업에 전념해야겠습니다. 폰트는 계속 제작하지만 이제 기능형 폰트 위주로 시작하려고 합니다. 곧 보여드릴께요~