가끔 잊고있다가 다시 낙서해서 프롬프트를 뽑았던 시대에서

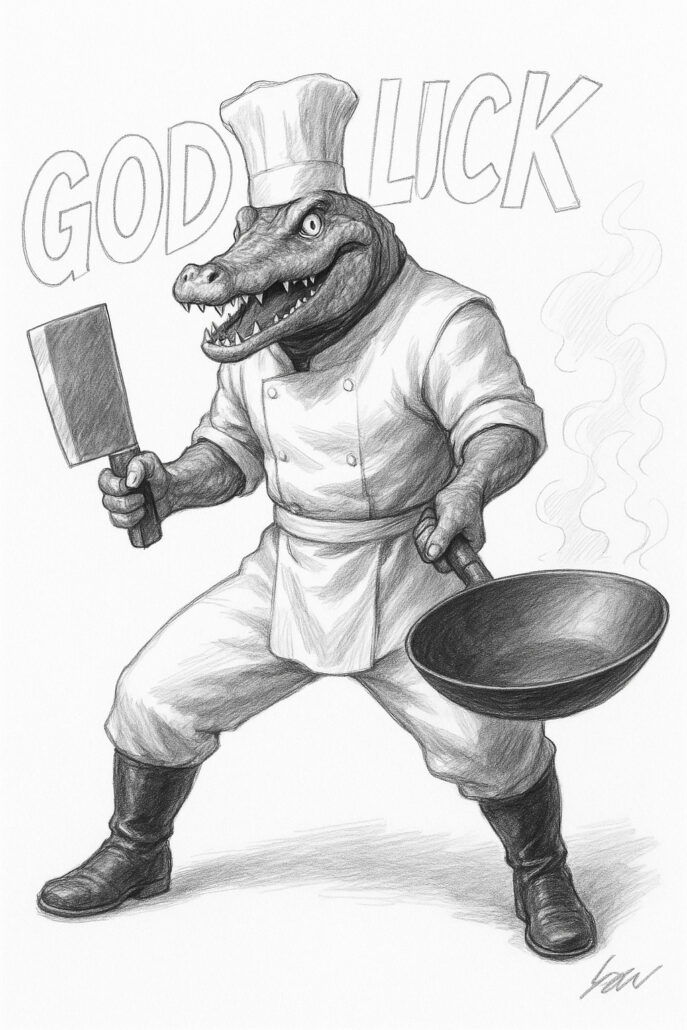
이제 대충 그리고 대충그리니까 문제가 되는 부분을 프롬프트로 바꿔달라고 합니다. 웍을 들고있는 손을 바꿔줘 라고

그랬더니 잘 그려줍니다. 손도 그렇고 웍도 그렇고 그래서 만화의 기술은 졸라맨에서 그래도 조금 나아지는 정도면 되는 러프한 스케치의 기술만 있으면 됩니다. 없다면? 사진을 붙여서 짜깁기 하는게 더 낫겠죠?

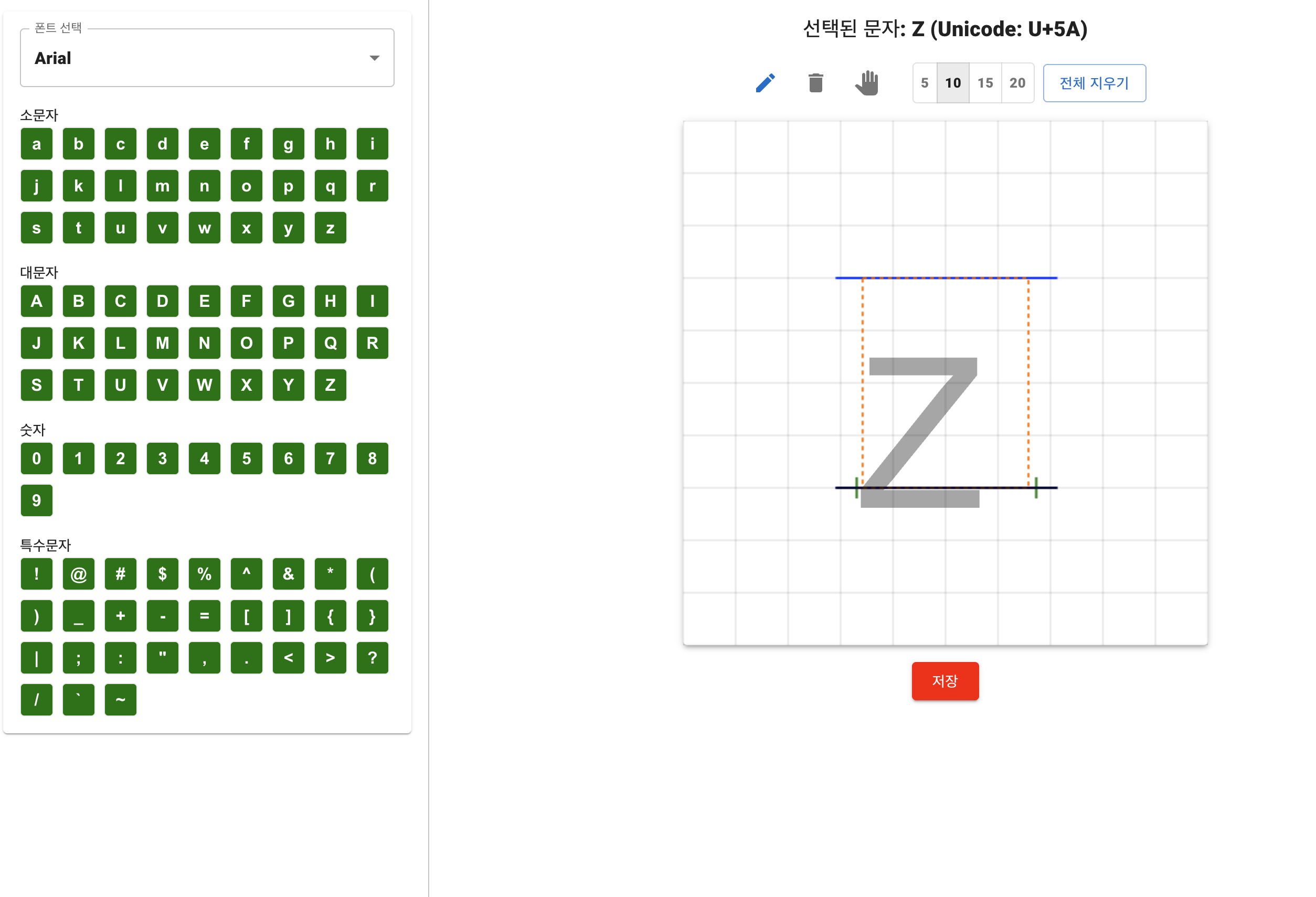
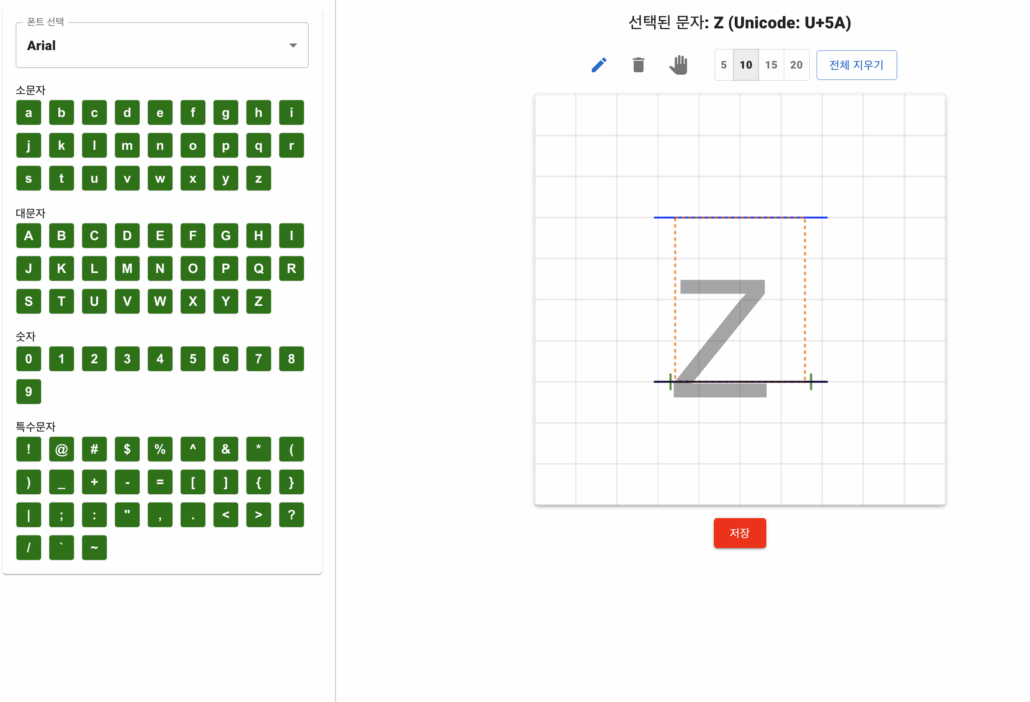
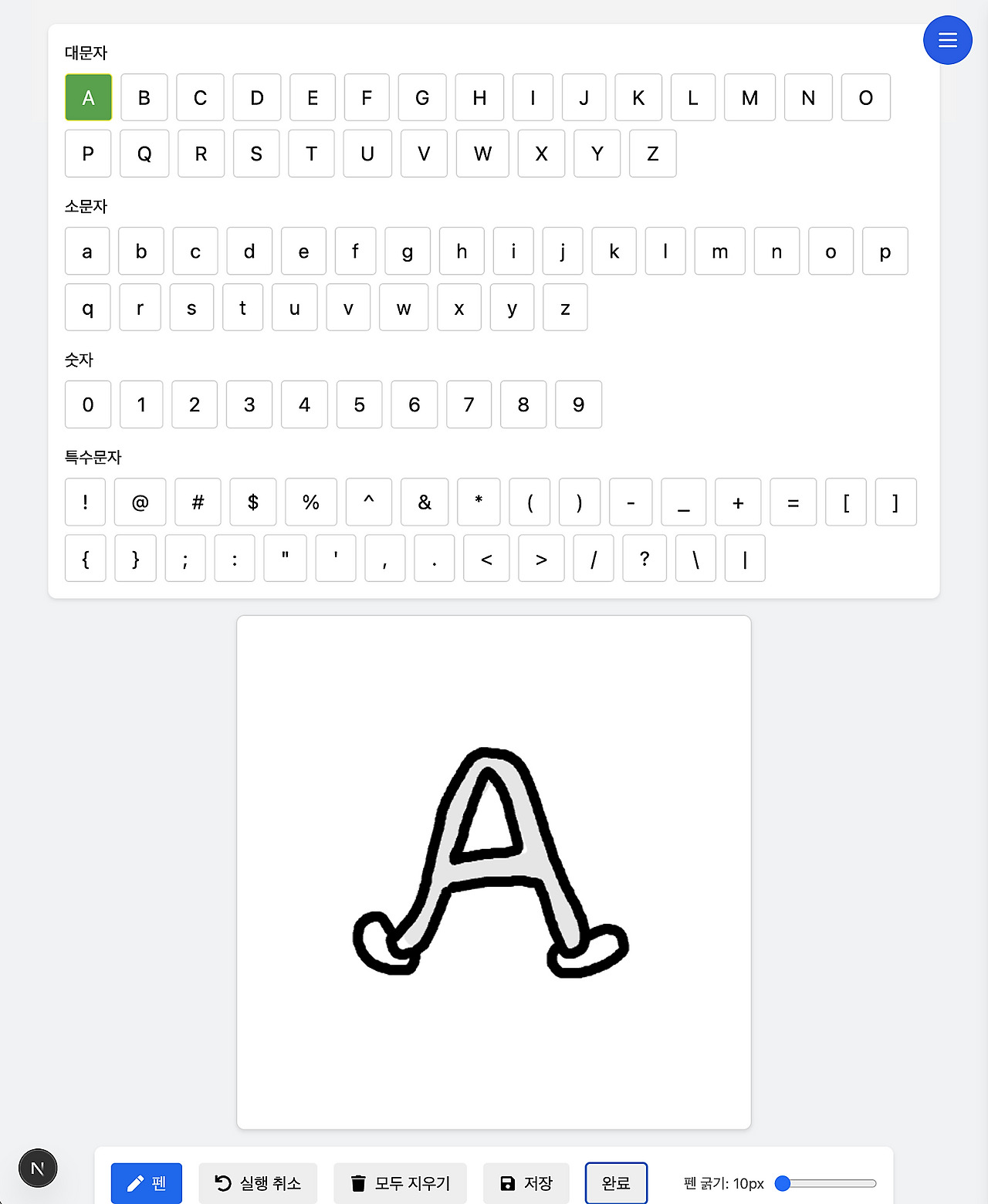
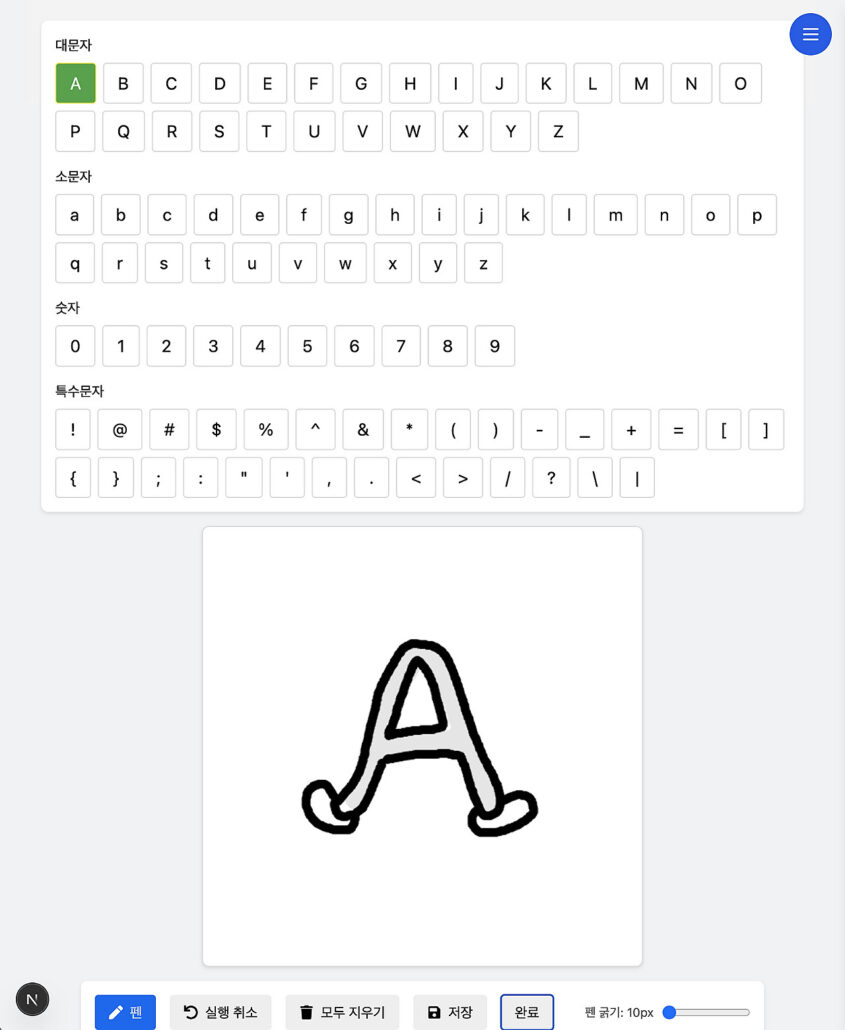
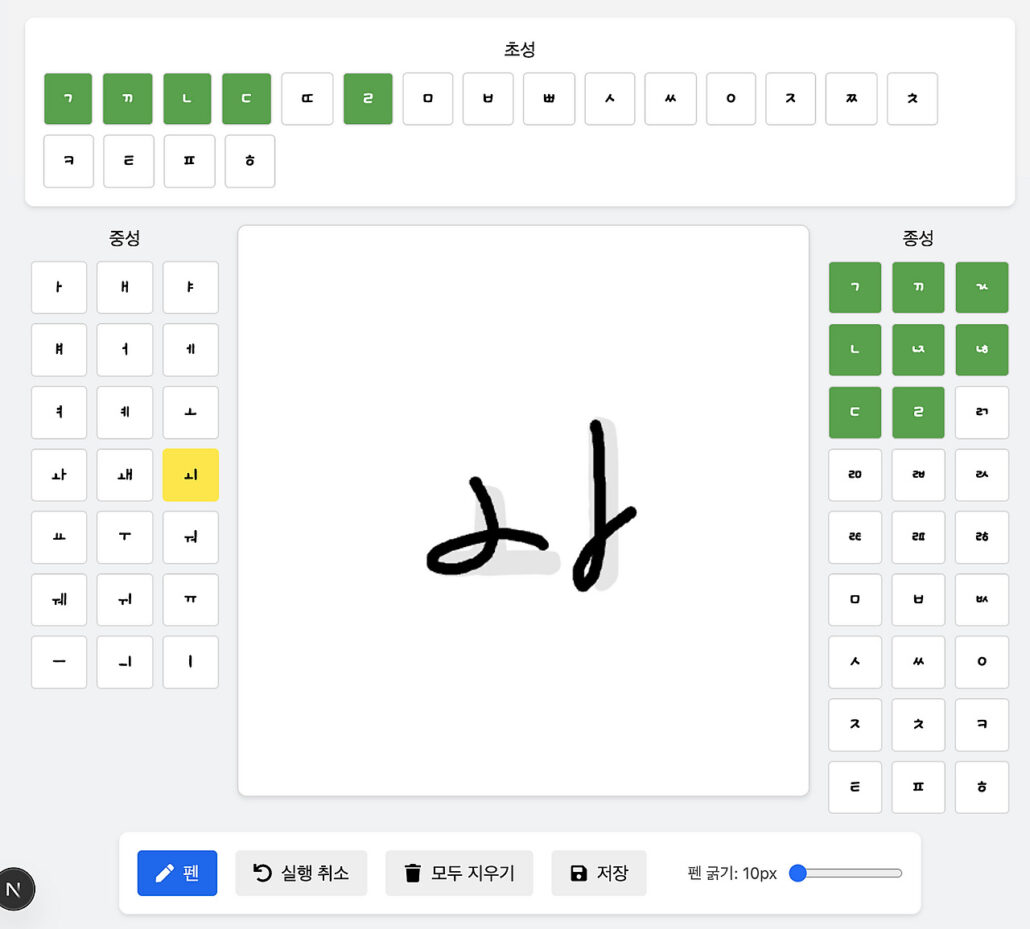
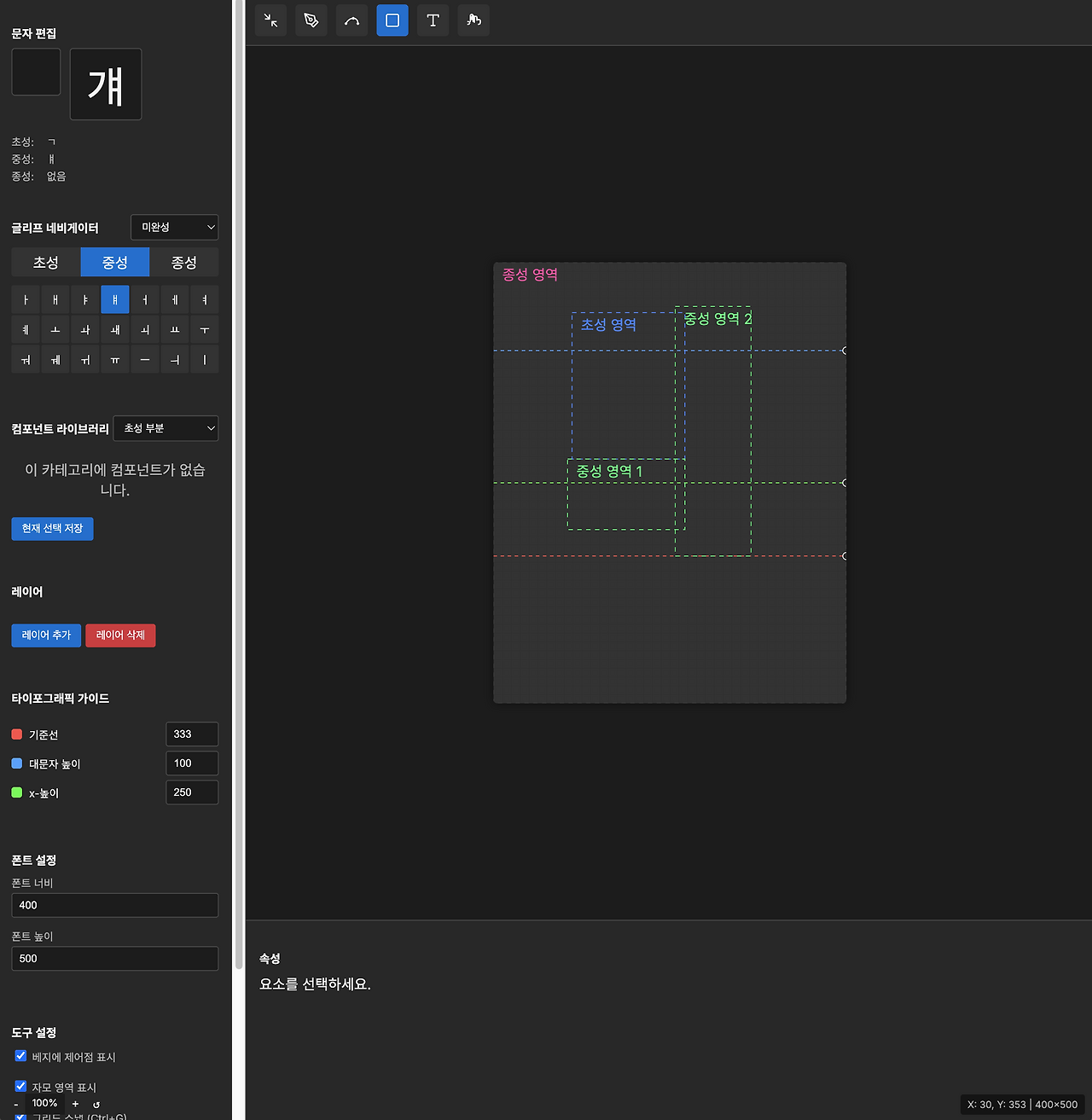
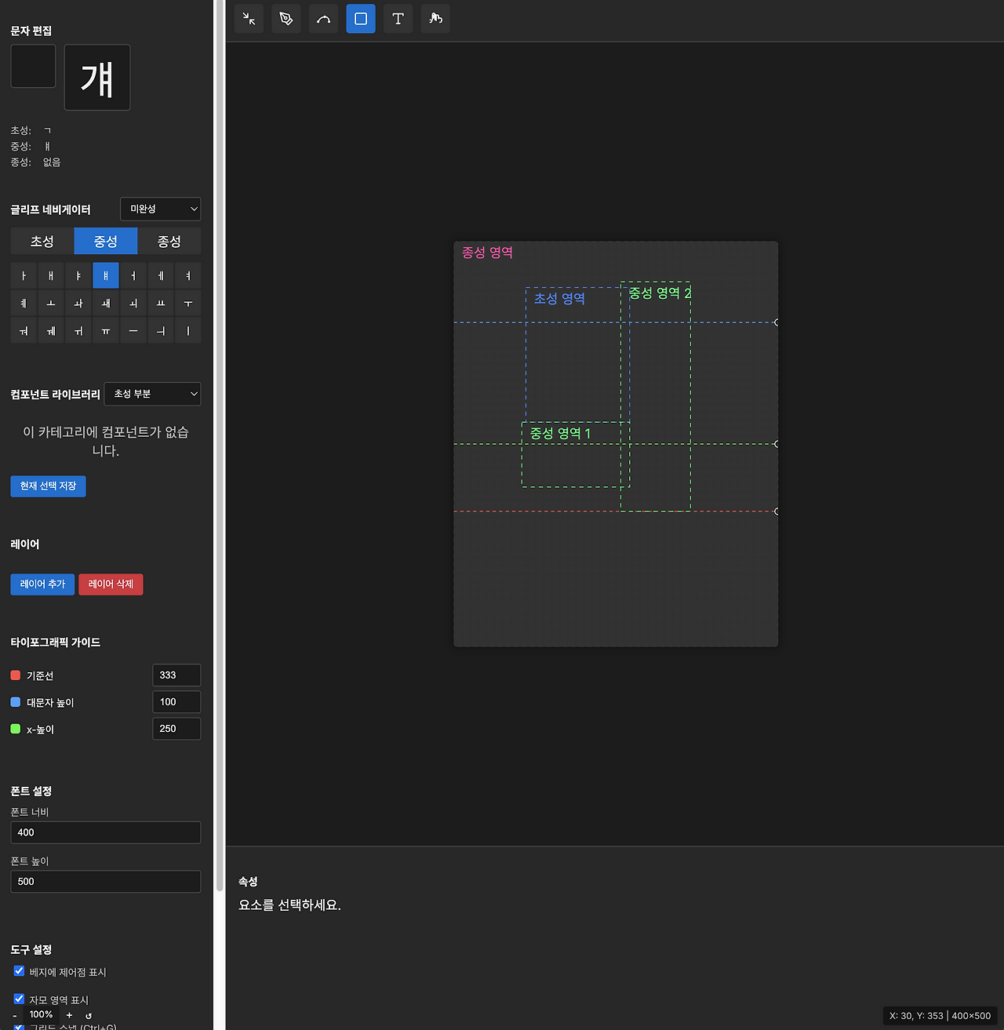
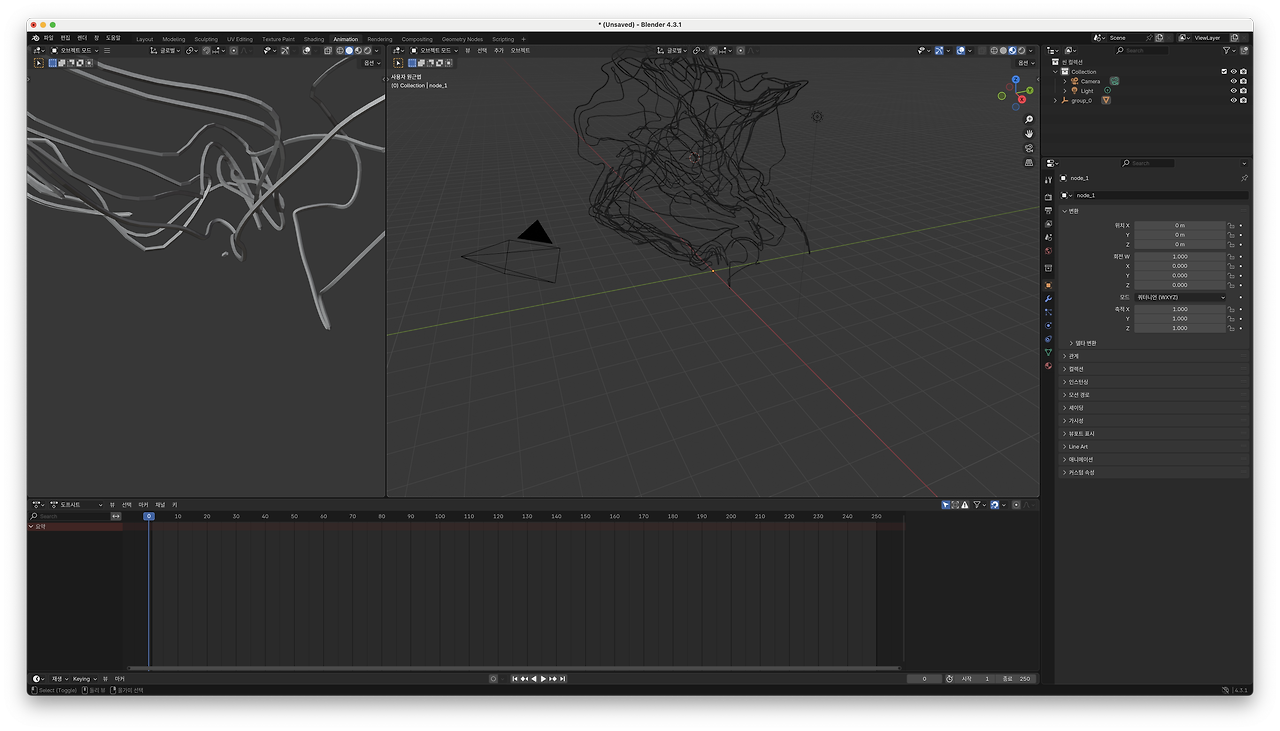
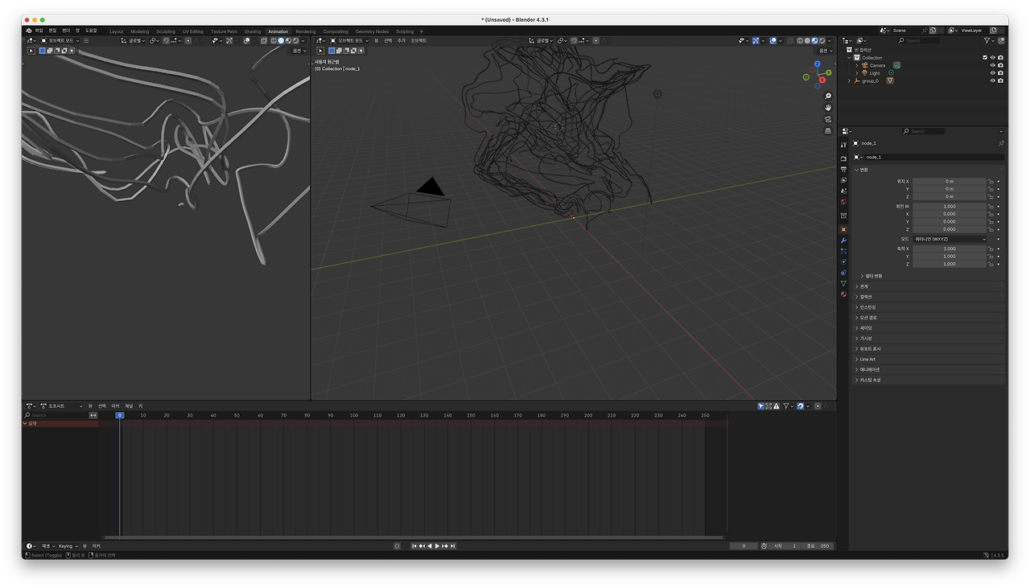
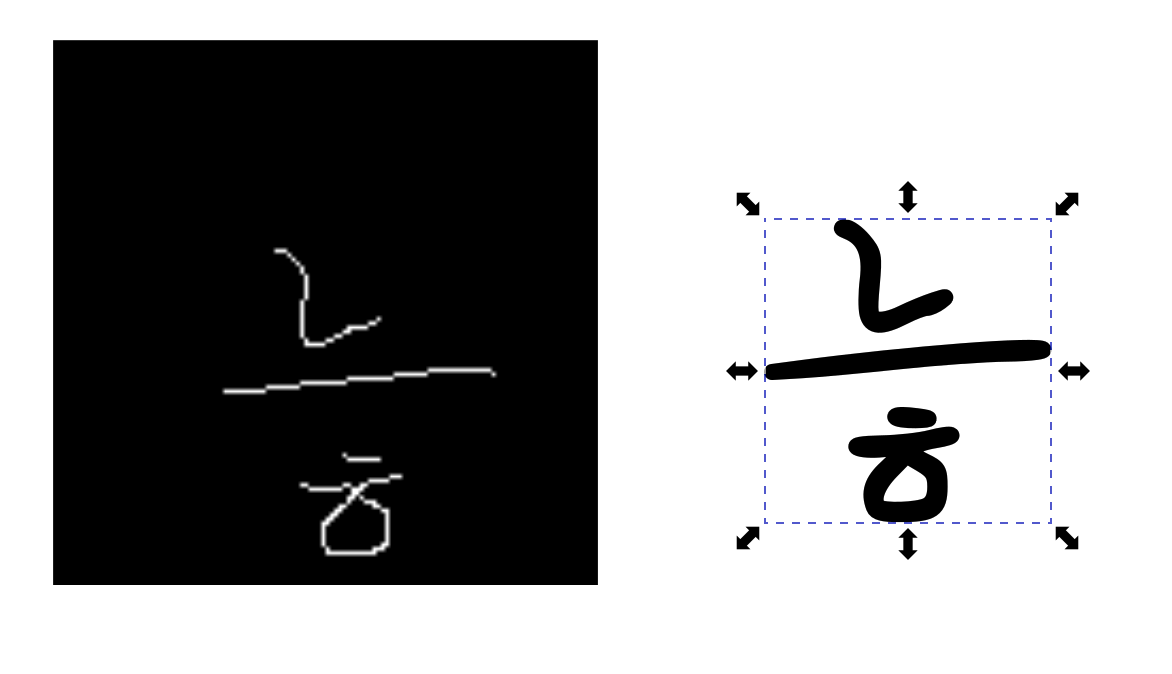
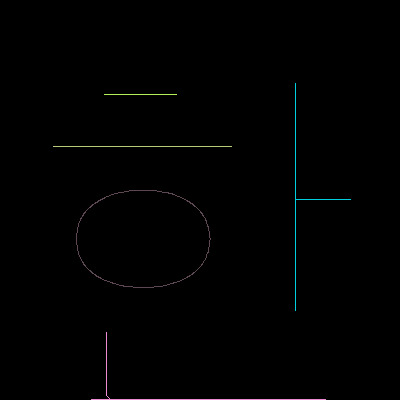
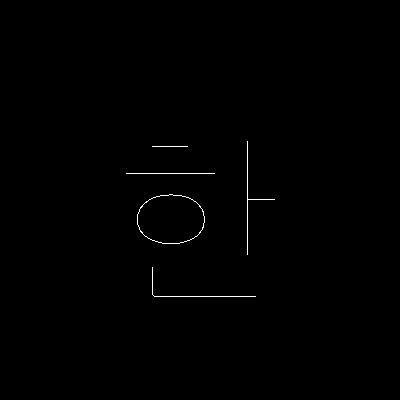
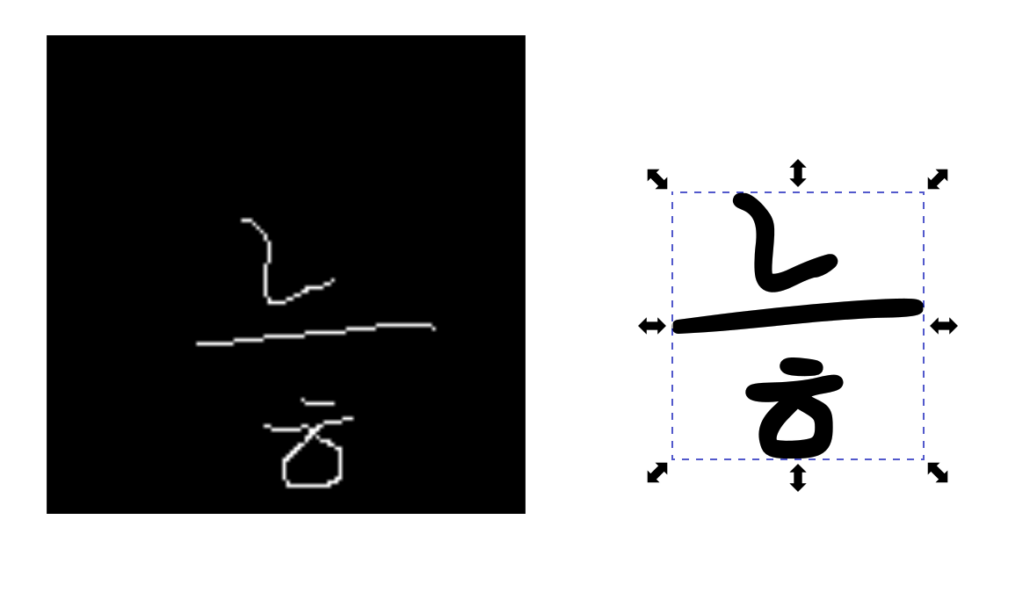
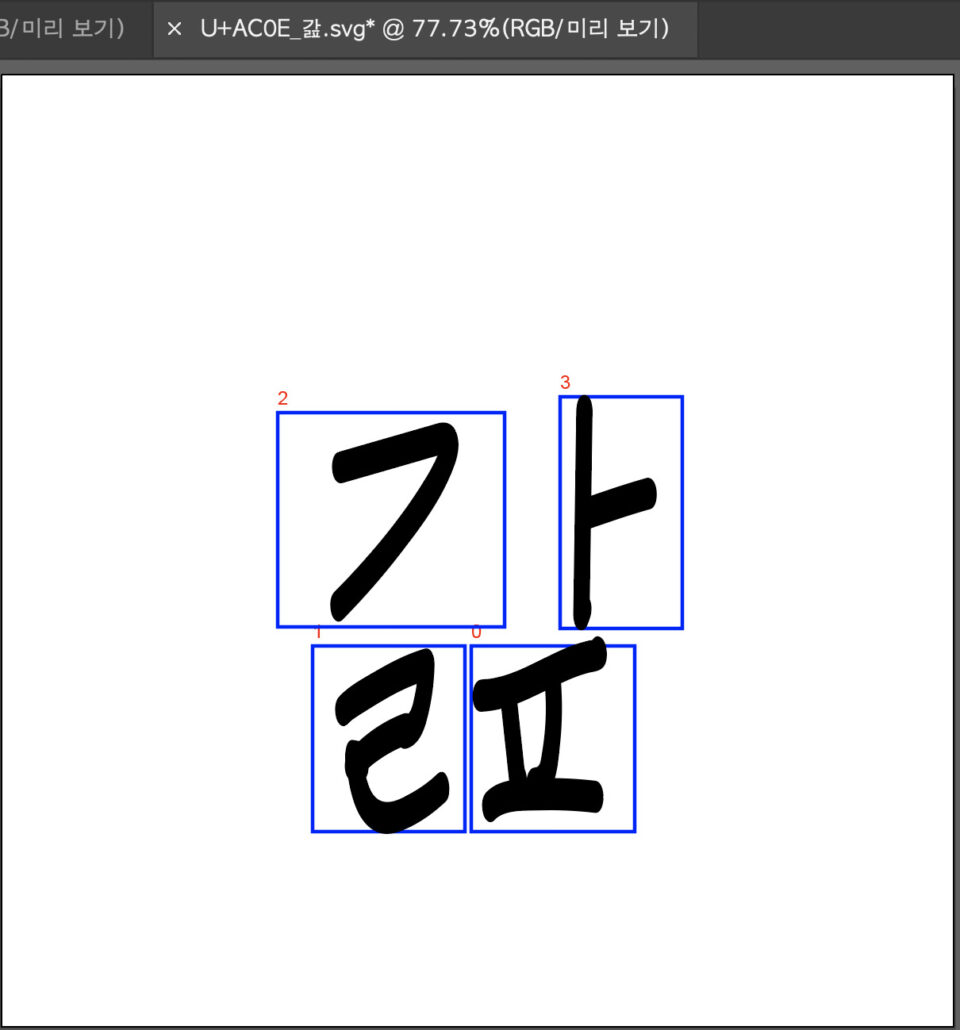
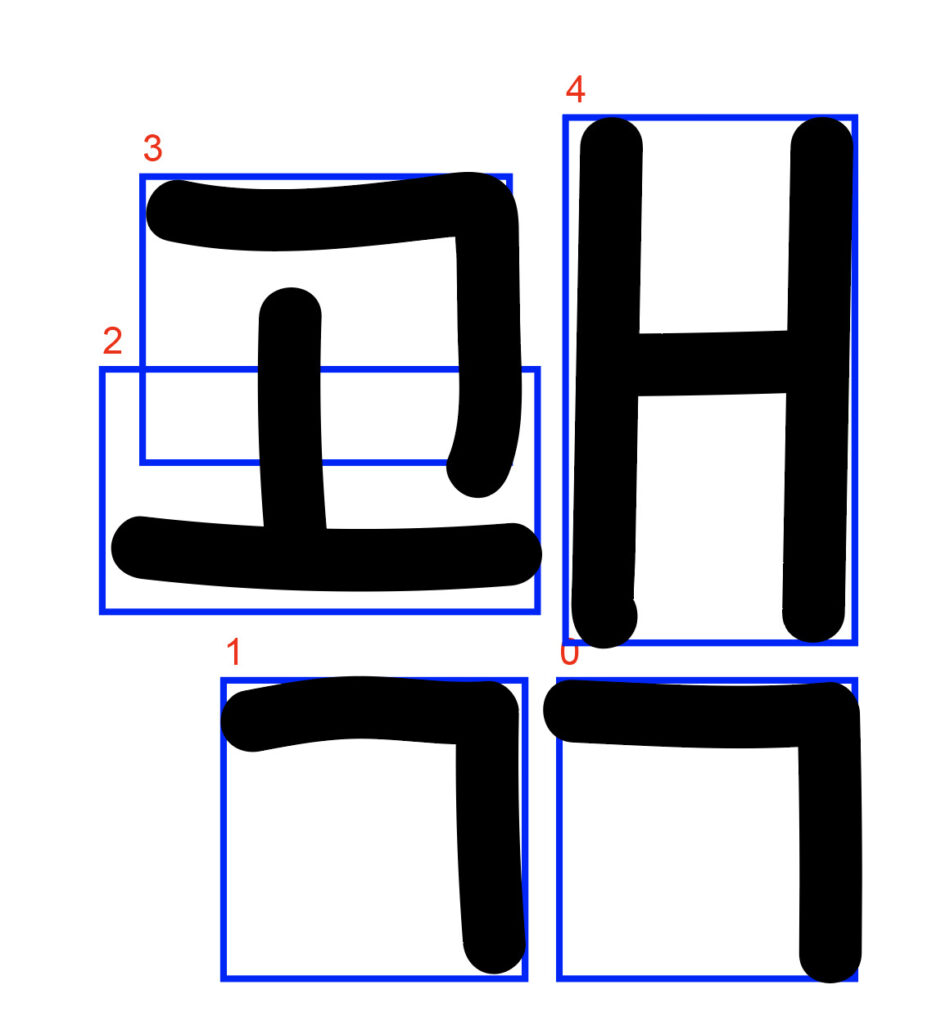
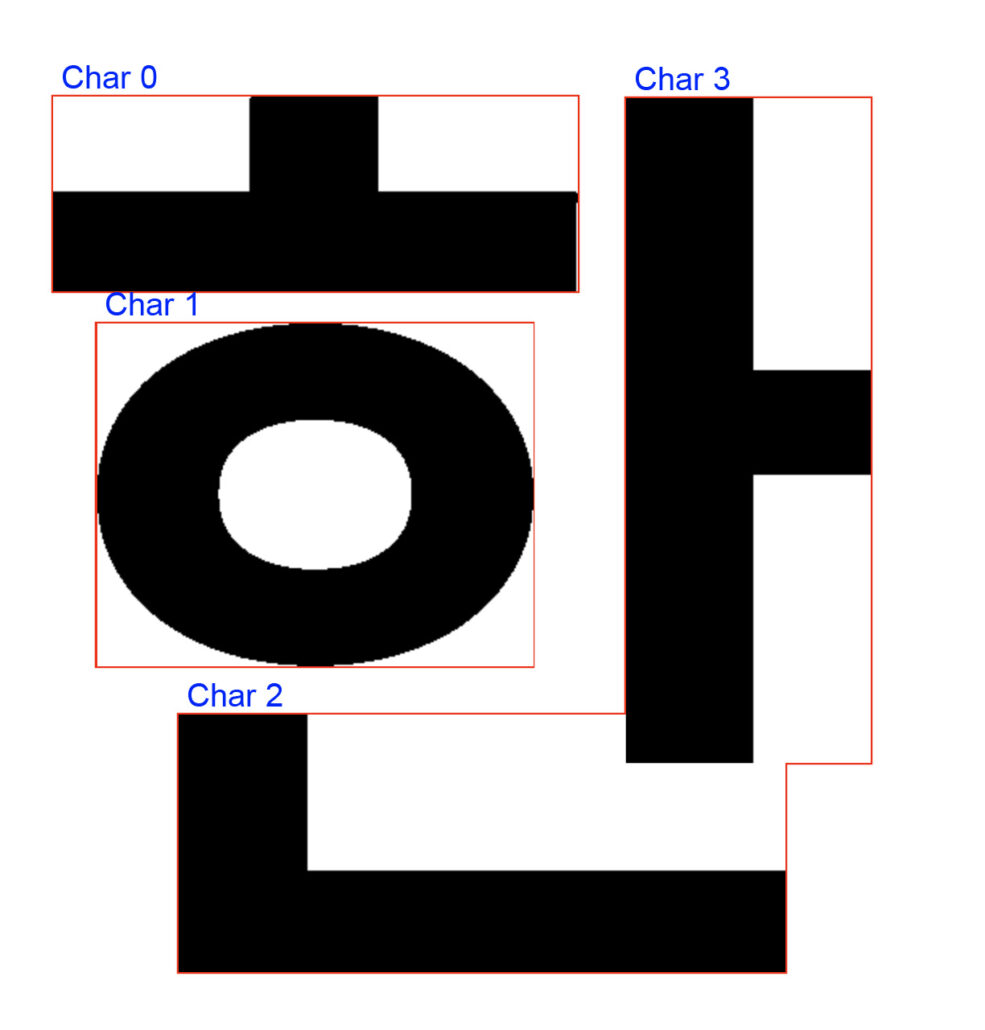
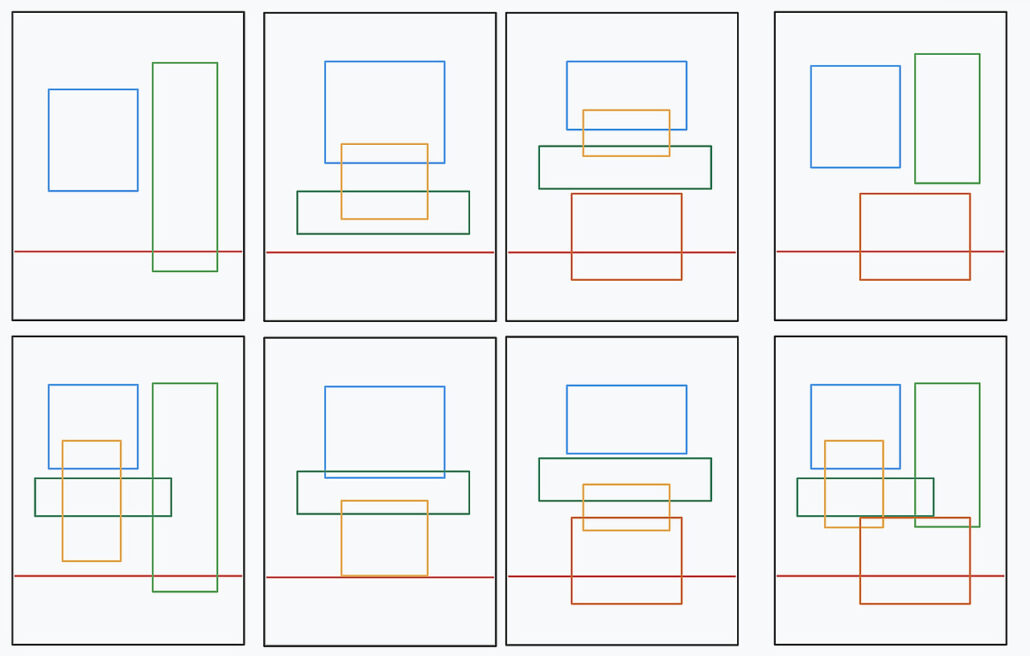
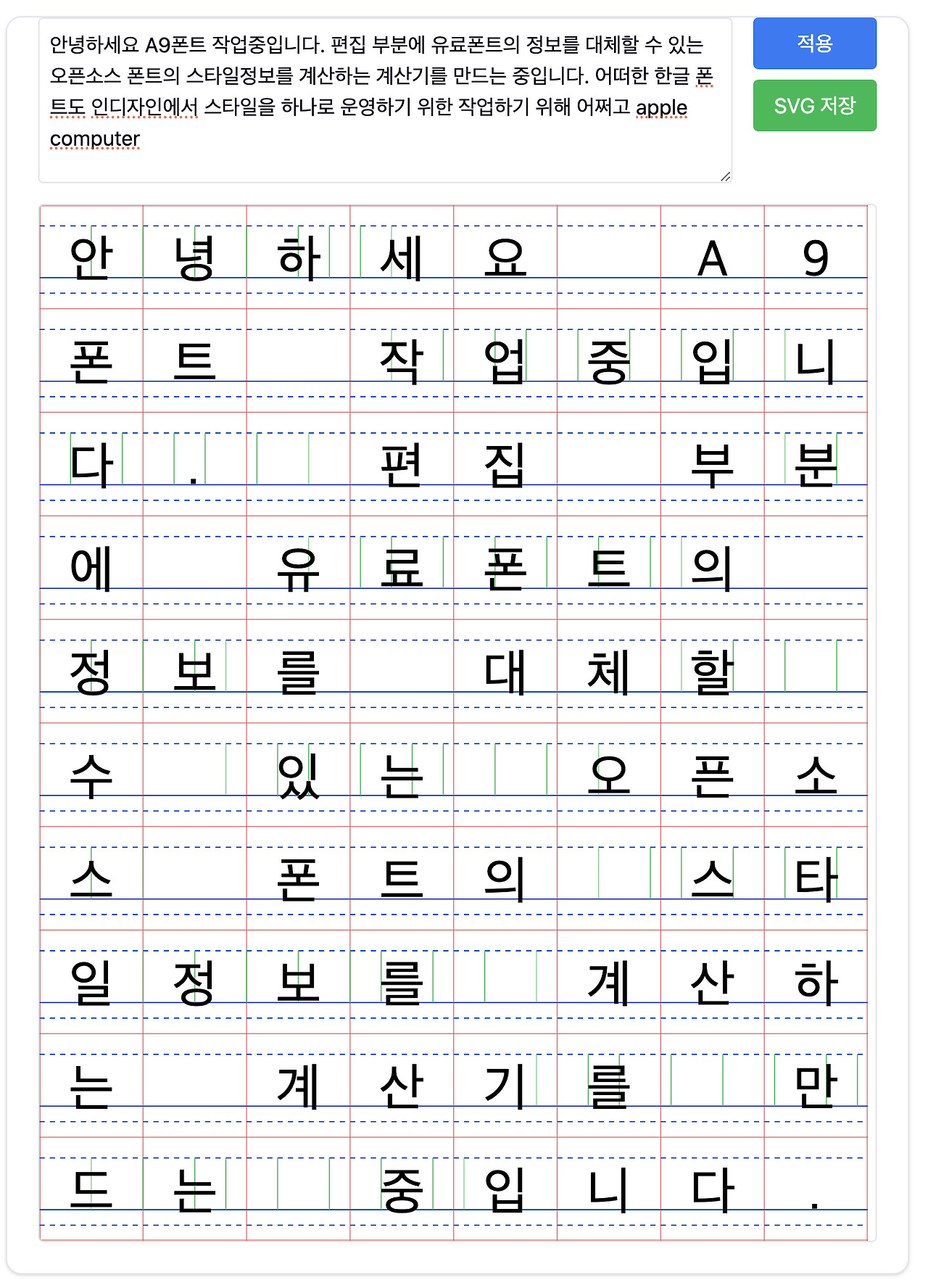
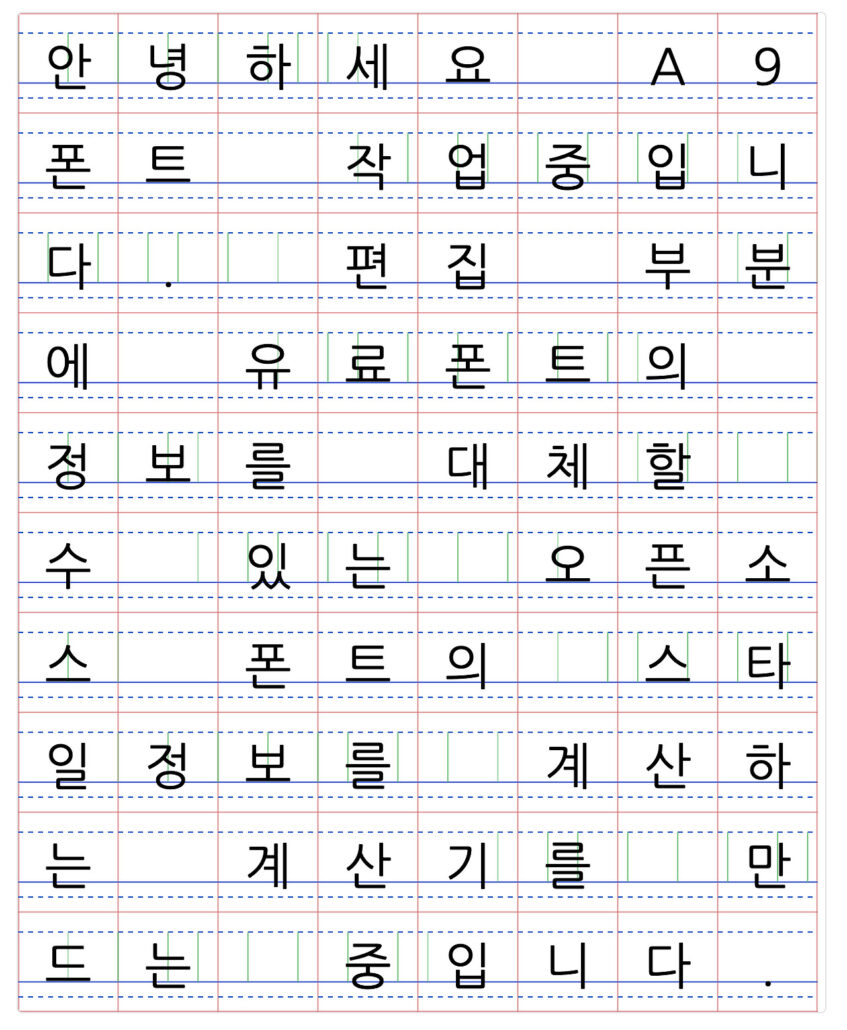
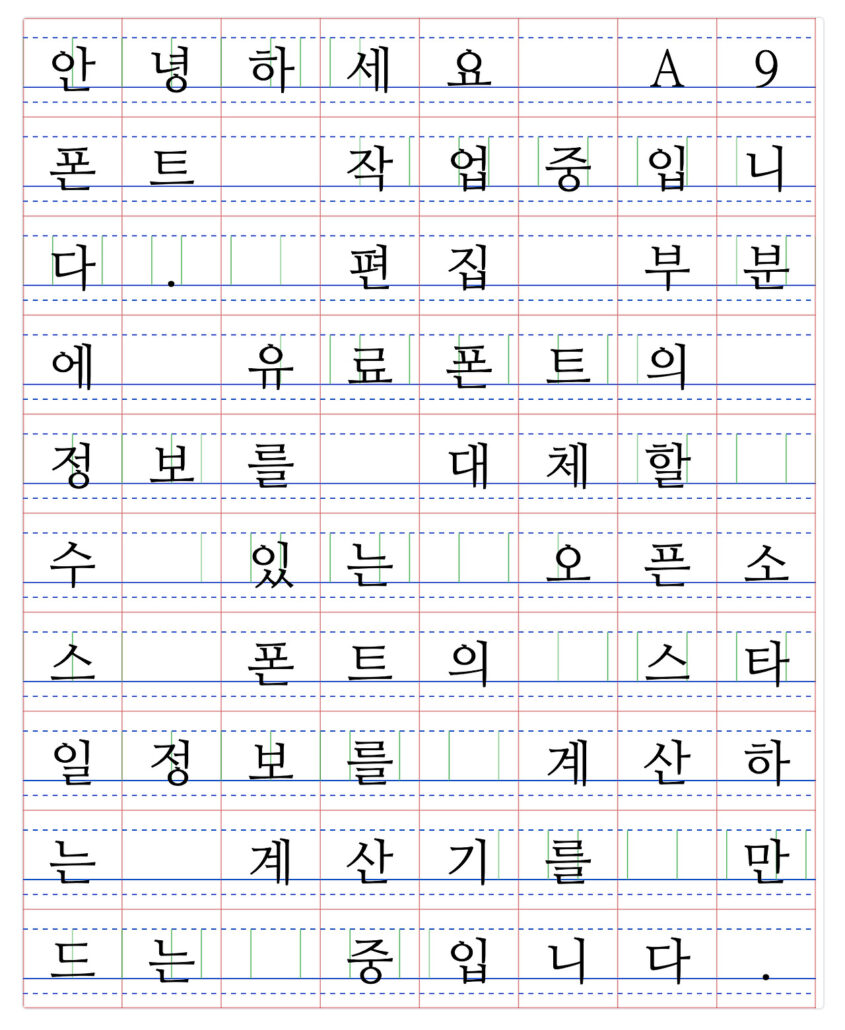
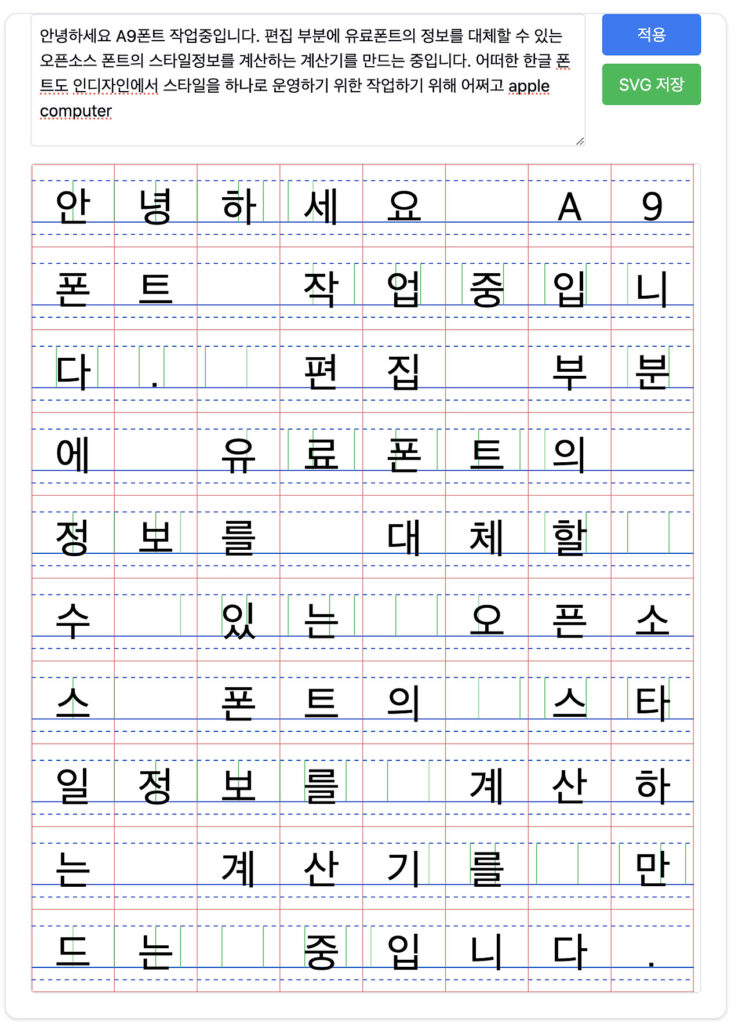
제가 만화폰트 만들면서 동시에 애니메이션 폰트 작업을 하는 것으로 바꿨다고 이 전에 올렸는데… 그래도 에디터 작업은 계속 하고 있습니다. 획수를 맞춰서 애니메이션이 나올 수 있게 구현했고 사람이 비슷한 획을 그립니다.

제가 기존거에 완성도를 조금 더 높인 기계용 획기반 폰트 + 애니메이션 폰트를 만드는 이유는 AI가 앞으로 이런 작업을 하니까 남들이 안한 핵심데이터를 만들어가는 작업을 하고 있습니다. 획기반 기본 글꼴을 운용하면 만화용 폰트가 자동으로 생성될 토대를 마련하게 됩니다.
마스크 기반으로 처리할 수 있기 때문에 글자, 그림, 드로잉, 획기반 애니메이션의 장점은 바로 AI가 이해하기 쉽게 변형될 수 있게 되는 구조로 다양한 이펙트로 영상, 타이틀, 자막 3D, 2D 상관없이 생성되게 할 수 있습니다. 그동안 그런 실험을 했거든요? 그런데 영상을 만드는 것은 돈이 좀 듭니다.

그래도 앞으로 그럴듯하고 재미있는 타이틀이 많이 만들어지지 않을까 생각합니다. 그리고 손글씨는 계속 하고 있습니다. 대체폰트를 안한다 뿐이지 =3=3=3
곧 간단한 에디터는 올려볼 생각입니다.































![[후지모토 무네지의 종이접기 시리즈] 오리로보 오리가미 솔저](https://www.argo9.com/wp-content/uploads/2022/08/8809332974094-x-324x324.jpg)